Paging in Gallery in Canvas App Power Apps

You can easily implement paging concept for your gallery in canvas APP. follow below steps to achieve this.
watch full video here or read the article.

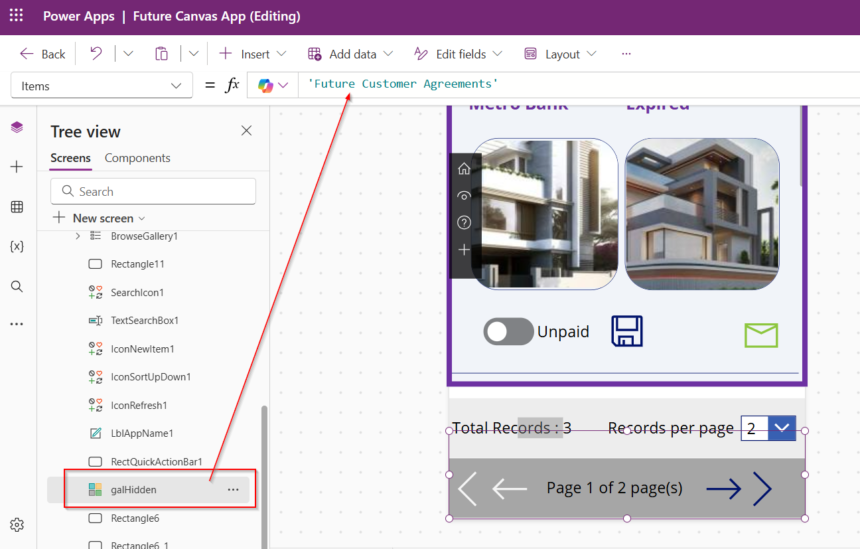
Step 1 : Create a Hidden Blank Gallery
First in the screen add a blank gallery and connect to Datasource table. Set Visible to False. Name it as galHidden.

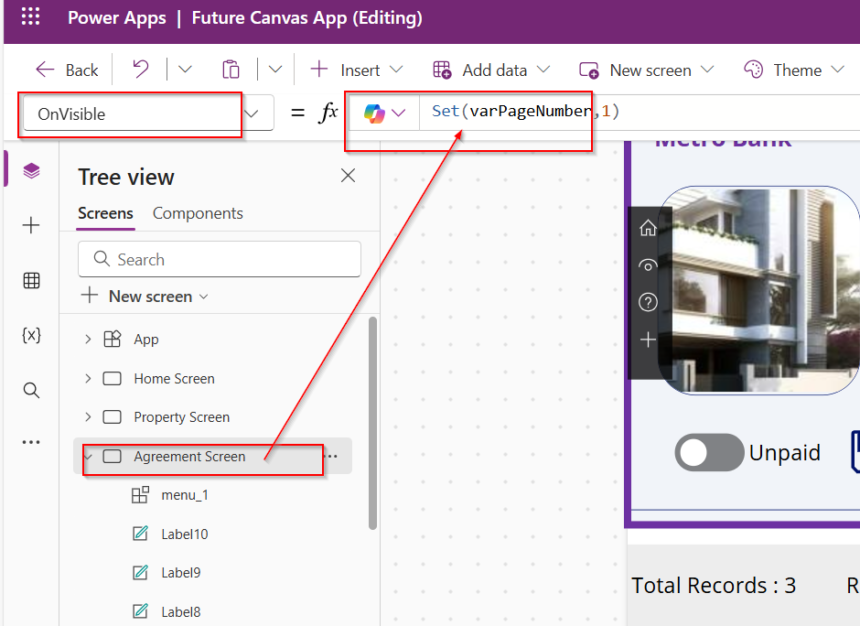
Step 2 : Set a global variable on Visible of screen
on the screen onVisible set a global variable called varPageNumber as 1.
Set(varPageNumber,1)
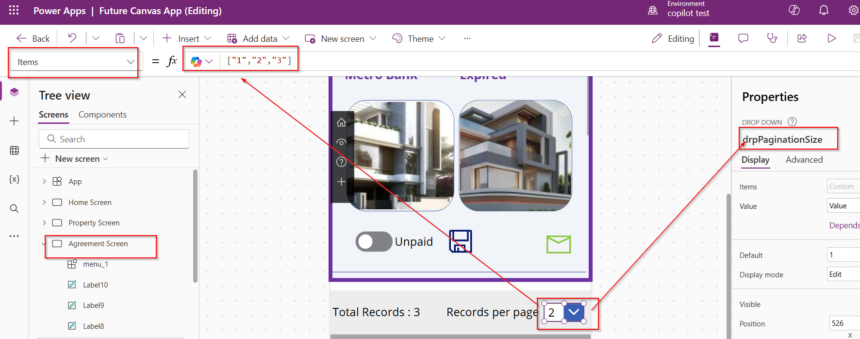
Step 3 – add dropdown to display records per page
Add a dropdown and use below items to showcase [“1″,”2″,”3”] so that users can select a record per page number from dropdown.

Step 4 – Add navigation controls for paging
Add 4 icons to represent first record, previous, next and last.
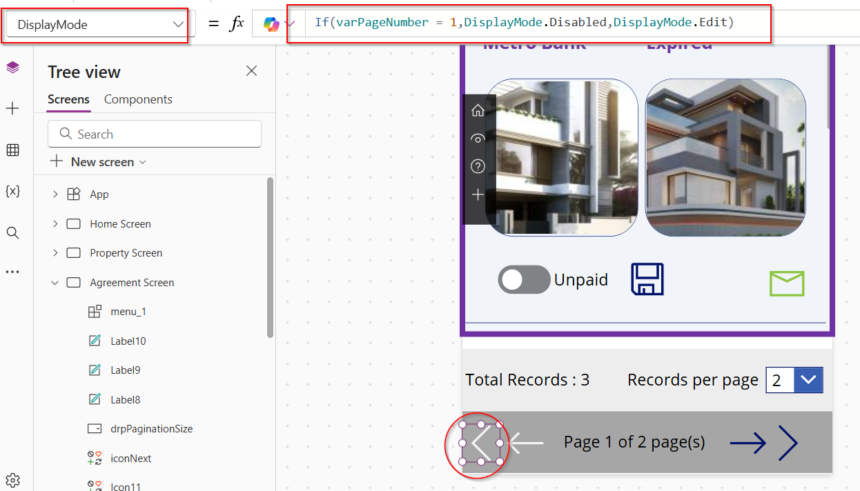
For First Record Navigation Icon update Display Mode Dynamically and Update OnSelect as below.
First Record ICON
Display Mode :
If(varPageNumber = 1,DisplayMode.Disabled,DisplayMode.Edit)
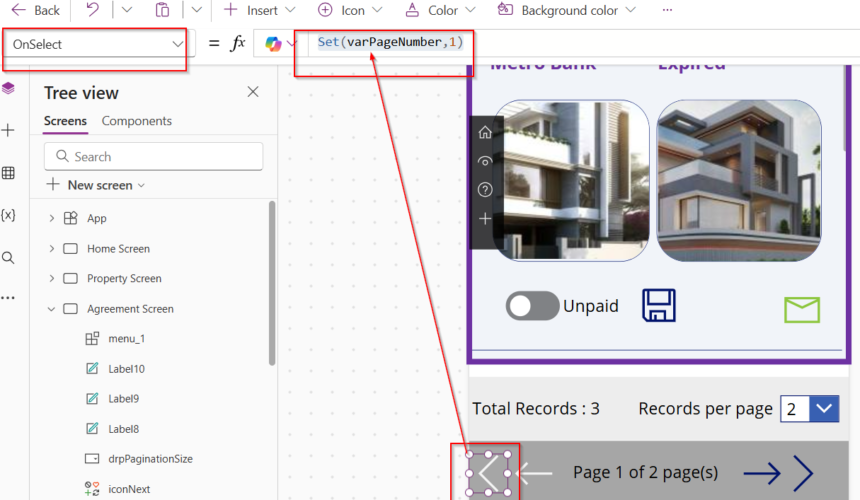
OnSelect command
Set(varPageNumber,1)
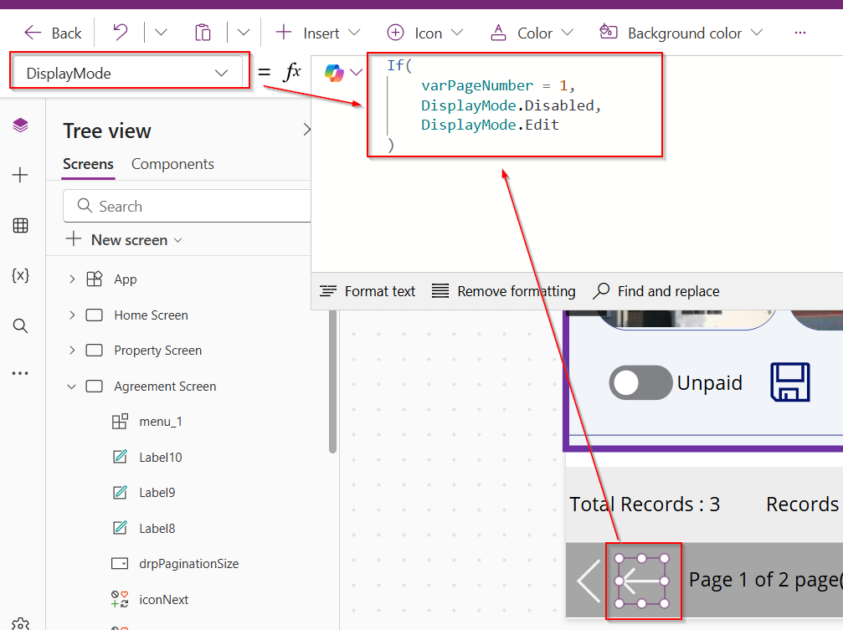
Previous Icon
Display Mode:
If(
varPageNumber = 1,
DisplayMode.Disabled,
DisplayMode.Edit
)
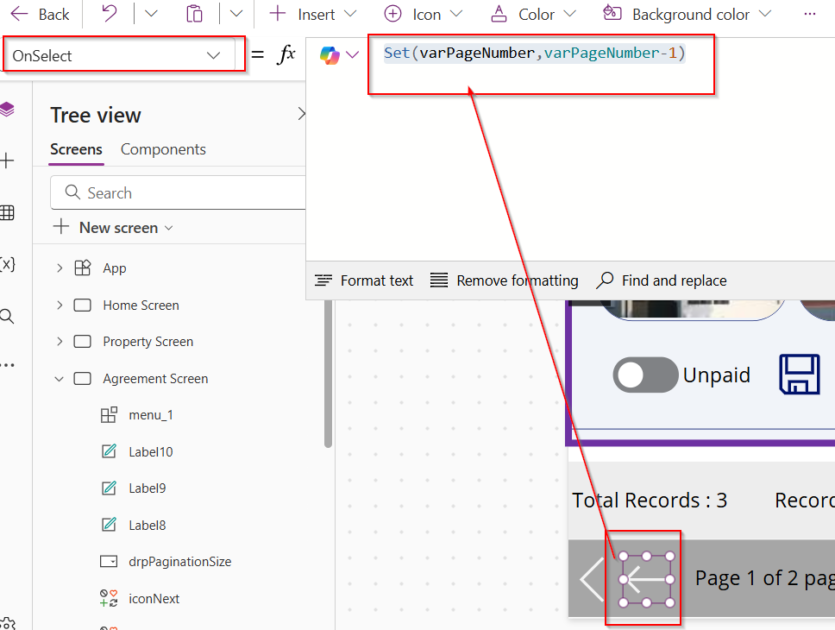
OnSelect
Set(varPageNumber,varPageNumber-1)
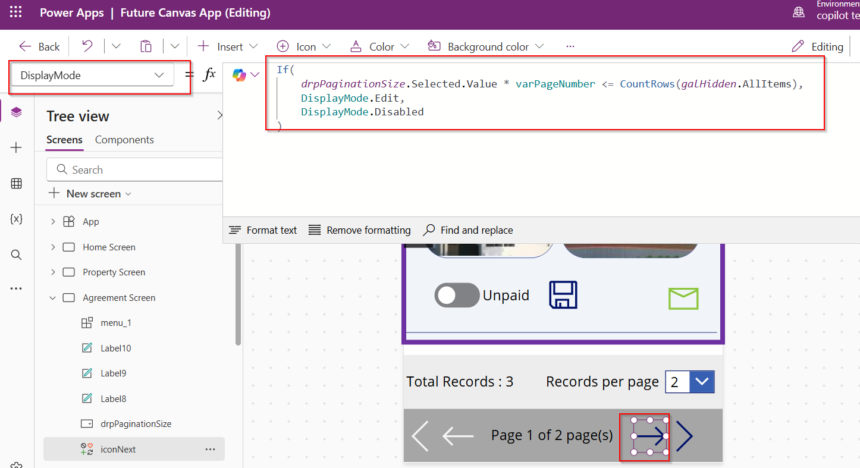
NEXT ICON
Display Mode
If(
drpPaginationSize.Selected.Value * varPageNumber <= CountRows(galHidden.AllItems),
DisplayMode.Edit,
DisplayMode.Disabled
)
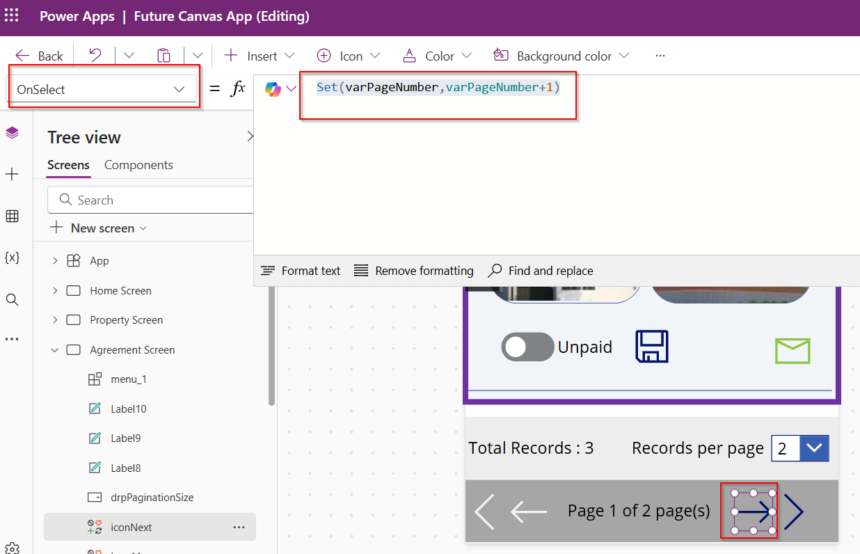
OnSelect
Set(varPageNumber,varPageNumber+1)

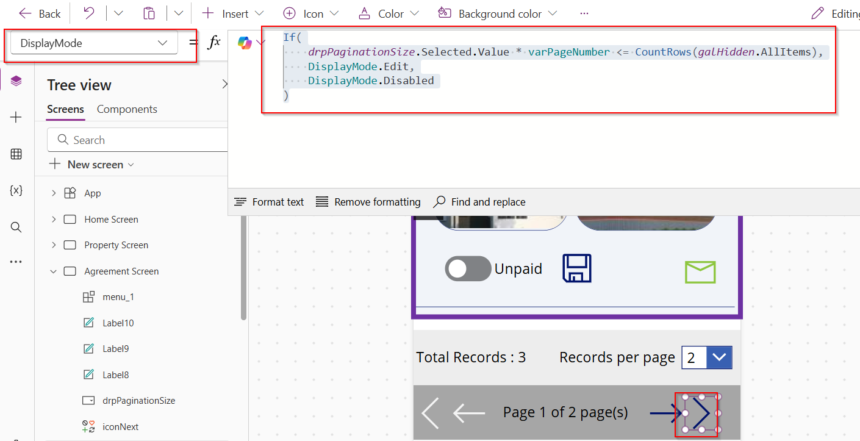
Last ICON
Display MODE
If(
drpPaginationSize.Selected.Value * varPageNumber <= CountRows(galHidden.AllItems),
DisplayMode.Edit,
DisplayMode.Disabled
)
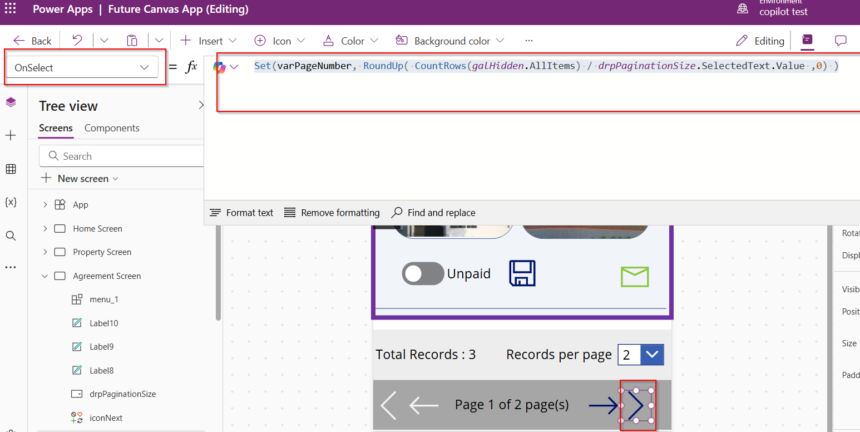
OnSelect
Set(varPageNumber, RoundUp( CountRows(galHidden.AllItems) / drpPaginationSize.SelectedText.Value ,0) )
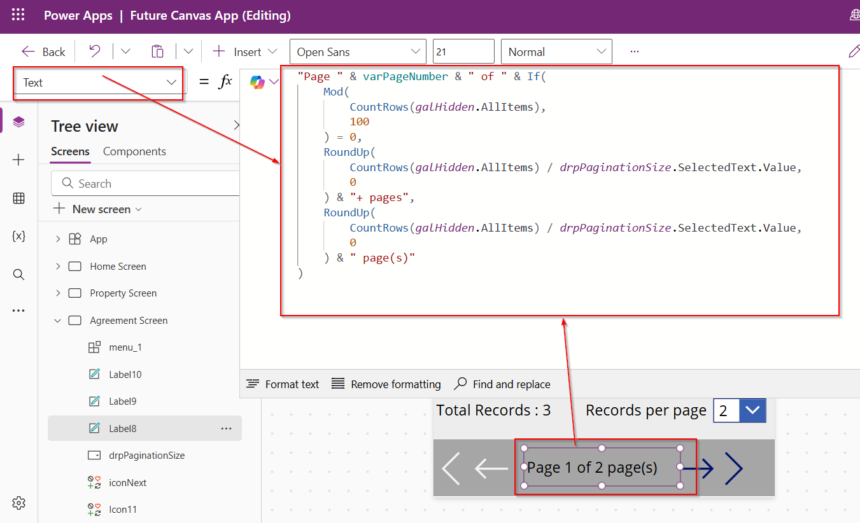
Step 5 – Add a label to display current page and total page left
add the below powerfx for text property of the label.
"Page " & varPageNumber & " of " & If(
Mod(
CountRows(galHidden.AllItems),
100
) = 0,
RoundUp(
CountRows(galHidden.AllItems) / drpPaginationSize.SelectedText.Value,
0
) & "+ pages",
RoundUp(
CountRows(galHidden.AllItems) / drpPaginationSize.SelectedText.Value,
0
) & " page(s)"
)
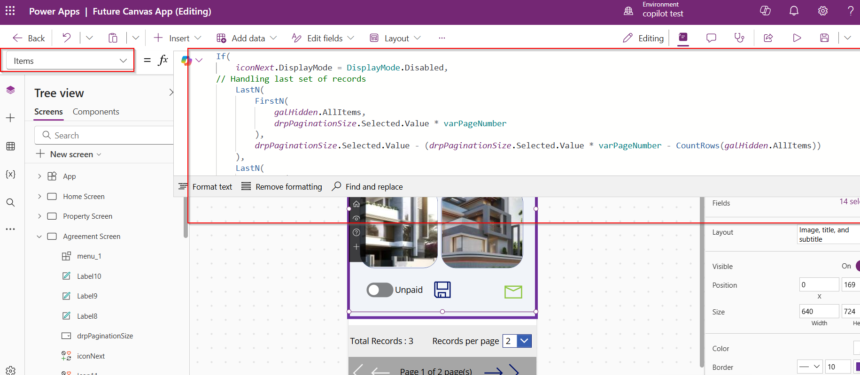
Step 6 – Final Step Add a Gallery to display with pages
Add a new gallery and connect thew items with below powerfx.
If(
iconNext.DisplayMode = DisplayMode.Disabled,
// Handling last set of records
LastN(
FirstN(
galHidden.AllItems,
drpPaginationSize.Selected.Value * varPageNumber
),
drpPaginationSize.Selected.Value - (drpPaginationSize.Selected.Value * varPageNumber - CountRows(galHidden.AllItems))
),
LastN(
FirstN(
galHidden.AllItems,
drpPaginationSize.Selected.Value * varPageNumber
),
drpPaginationSize.Selected.Value
)
)
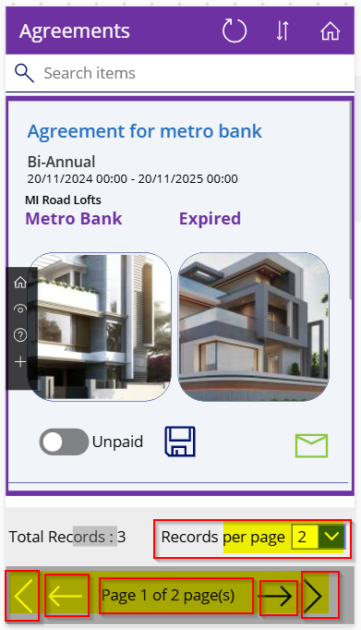
Now All Done.
You can test it.











