OpenAlertDialog in JavaScript for Model Driven Power Apps – Display Pop-up Dilog

Using below code, you can open a dialog with dynamics values from the form in JavaScript in Model Driven App Power Apps Form.
Watch video or scroll to read.

function demo_AlertDialog_Name(executionContext)
{
var formContext = executionContext.getFormContext();
var name = formContext.getAttribute("sbi_name").getValue();
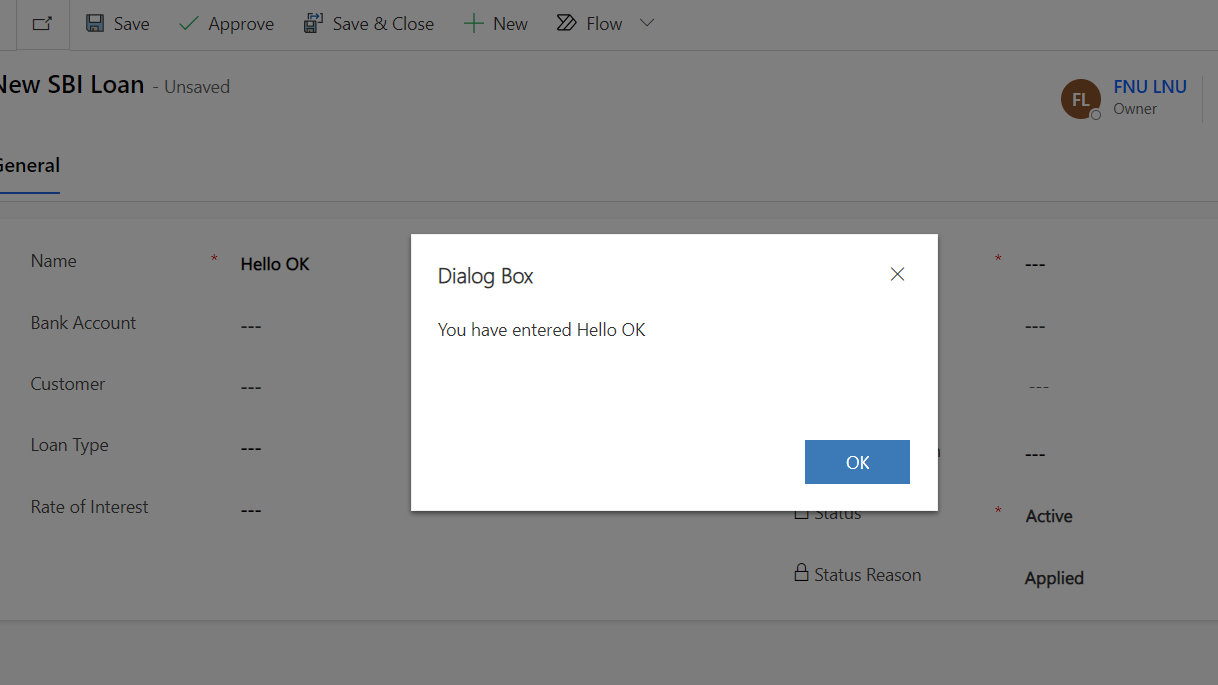
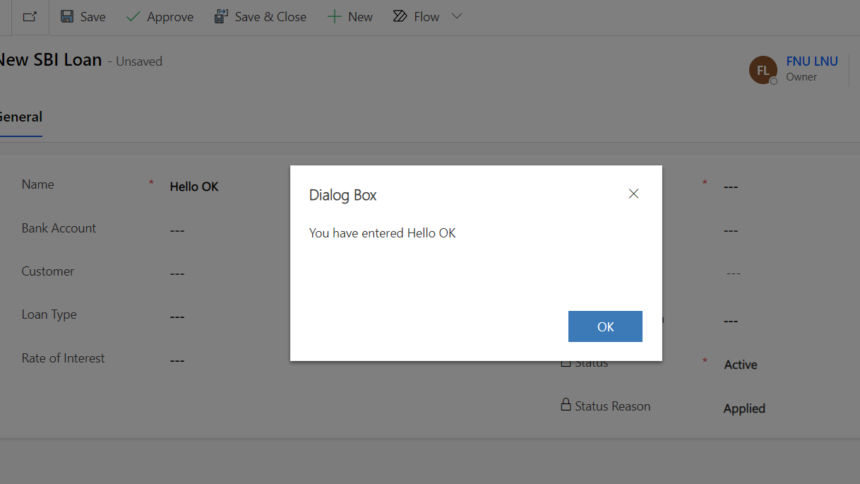
var alertStrings = { confirmButtonLabel: "OK", text: "You have entered "+name, title: "Dialog Box" };
var alertOptions = { height: 220, width: 360 };
Xrm.Navigation.openAlertDialog(alertStrings, alertOptions).then(
function (success) {
console.log("Alert dialog closed");
},
function (error) {
console.log(error.message);
}
);}










