Convert Figma UI to Power Apps with easy steps

Figma is a powerful app to create mockup screens and prototypes. Now you can easily create Figma frames UI and convert to power Apps. Follow below steps.
Step 1 : Create Figma Frame UI
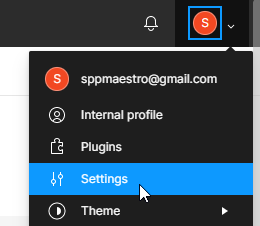
login to figma.com and create a new Figma design file. But before that you need to generate a personal key. Click on user icon on the home page and choose settings.

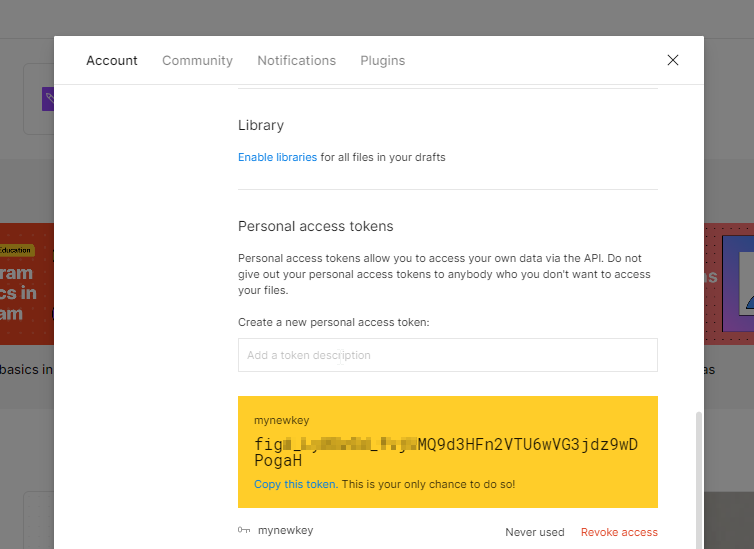
In the settings page, inside personal access token textbox, type some key name and press enter. It will generate a token and note it out as this will be used in power apps.

Now close the setting page and on the Figma home page, choose new design file.
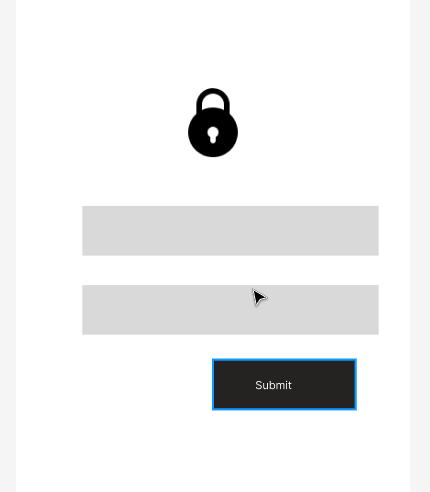
Add a frame and choose a device type from right panel and drag some UI components on the Frame.
The final UI looks like the below.

Now save the UI and navigate to make.powerapps.com and select the correct environment.
Step 2 : Connect Power Apps to Figma
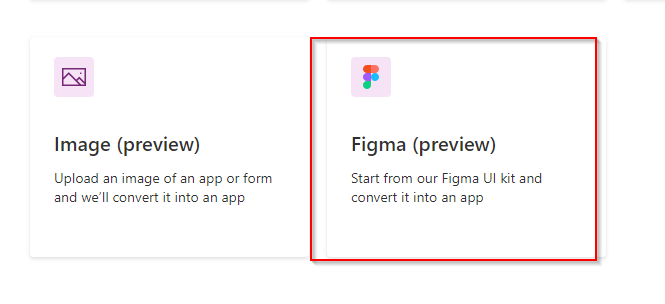
In the Power apps homepage, choose Figma option.

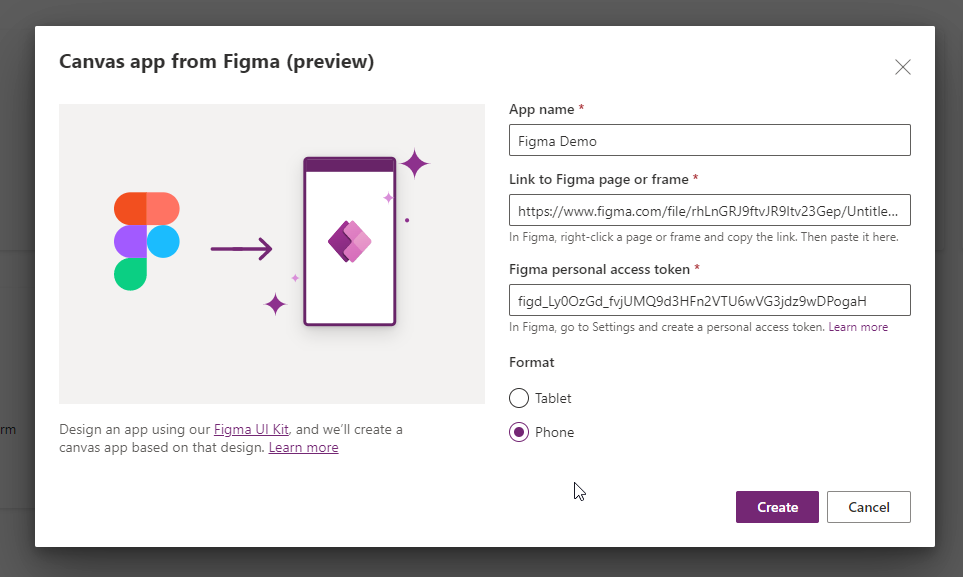
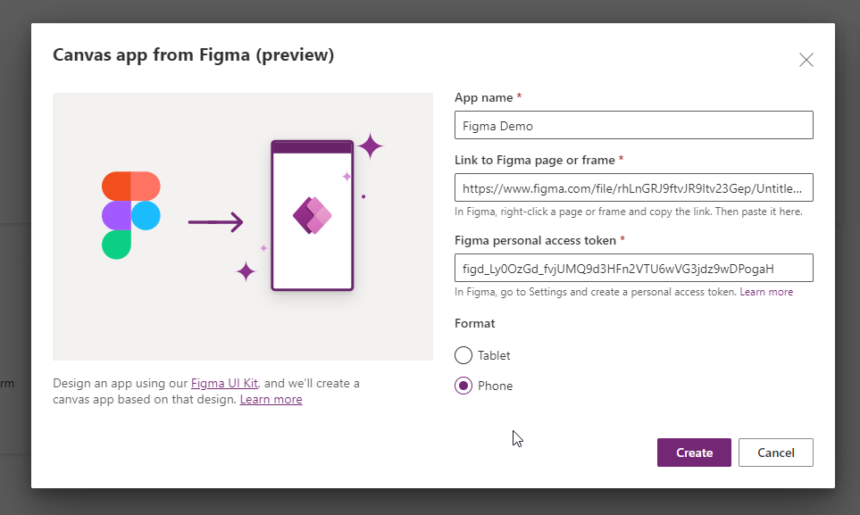
When you click Figma, it will ask to provide token and Figma link. provide the App name, figma link and personal token and click Create.

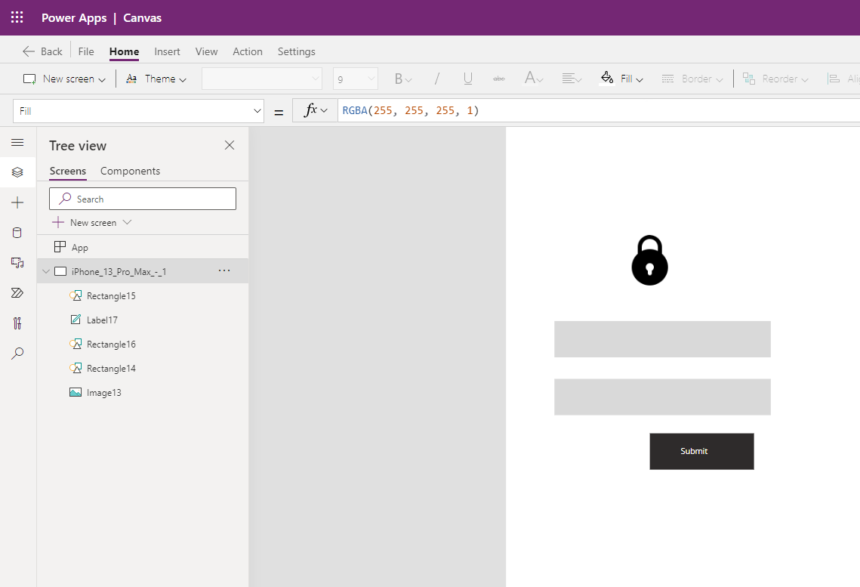
after some seconds the Power Apps will generate the app from the UI. You can now edit the app further.

Hope this helps.
Follow my blog for more trending topics on Dynamics 365, Azure, C#, Power Portals and Power Platform. For training, Courses and consulting, call to us at +91 832 886 5778 I am working more for community to share skills in Dynamics 365 and Power Platform. Please support me by subscribing my YouTube Channel. My YouTube Channel link is this : https://www.youtube.com/user/sppmaestro











