Open Child Form from parent form and prepopulate field in form javascript dataverse power apps

you can open a child table form and prepopulate field in child from parent record, use the below code.
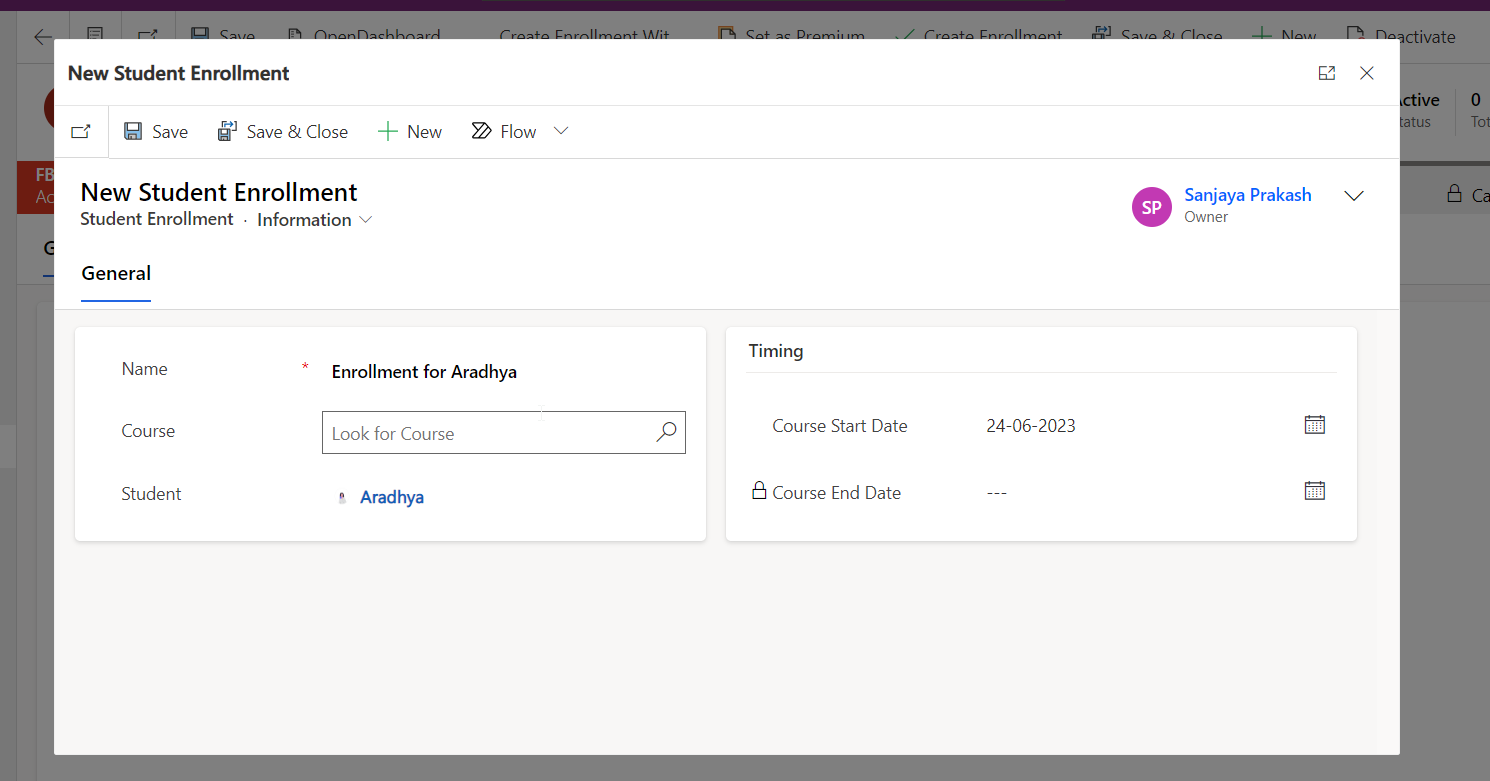
Here I am opening student enrollment form in create mode with prepopulate student lookup and other details.

function openCreateFormAsDialogPrepopulateValue(context)
{
//called from button so primary control is the formcontext
var pageInput = {};
var studentId = Xrm.Page.data.entity.getId();
studentId = studentId.replace("{", "").replace("}", "");
pageInput.createFromEntity = {
entityType : "fbs_student",
id : studentId,
name : context.getAttribute("fbs_studentname").getValue()
}
pageInput.relationship = {
attributeName: "fbs_student",
namme: "fbs_fbs_studentenrollment_Student_fbs_student",
relationshipType: 0,
roleType: 1
}
pageInput.pageType = "entityrecord";
pageInput["entityName"] = "fbs_studentenrollment";
// Set default values for the enrollment form
var formParameters = {};
formParameters["fbs_name"] = "Enrollment for " + context.getAttribute("fbs_studentname").getValue();
formParameters["fbs_coursestartdate"] = new Date();
pageInput.data = formParameters;
var navigationOptions = {
target: 2,
height: {value: 80, unit:"%"},
width: {value: 70, unit:"%"},
position: 1
};
// Open the form.
Xrm.Navigation.navigateTo(pageInput,navigationOptions).then(
function (success) {
console.log(success);
},
function (error) {
console.log(error);
});
}











