Display List Actions inline in each row instead of dropdown on Power page using CSS

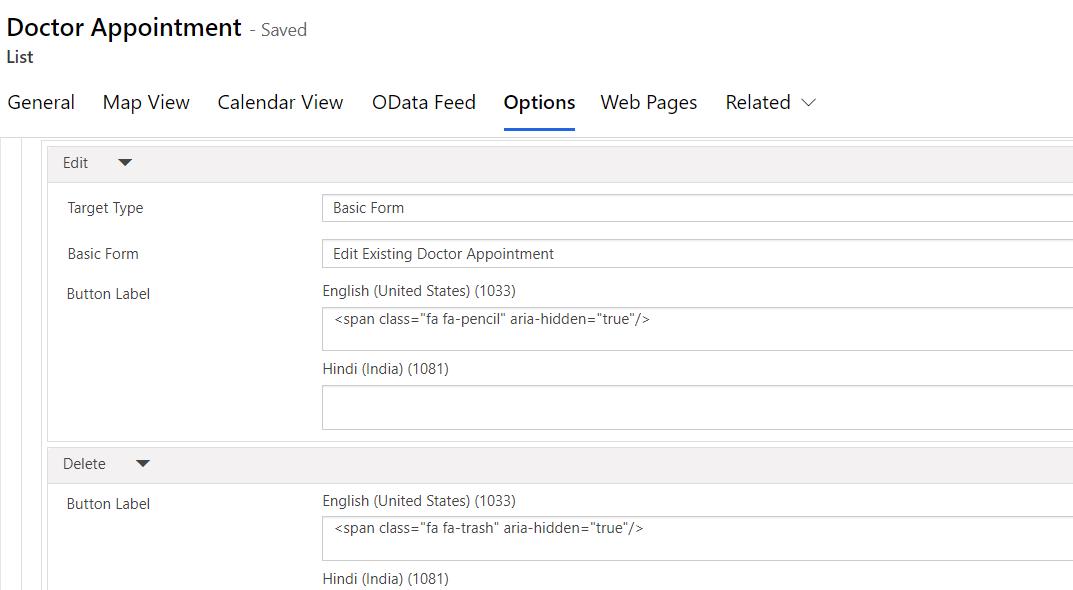
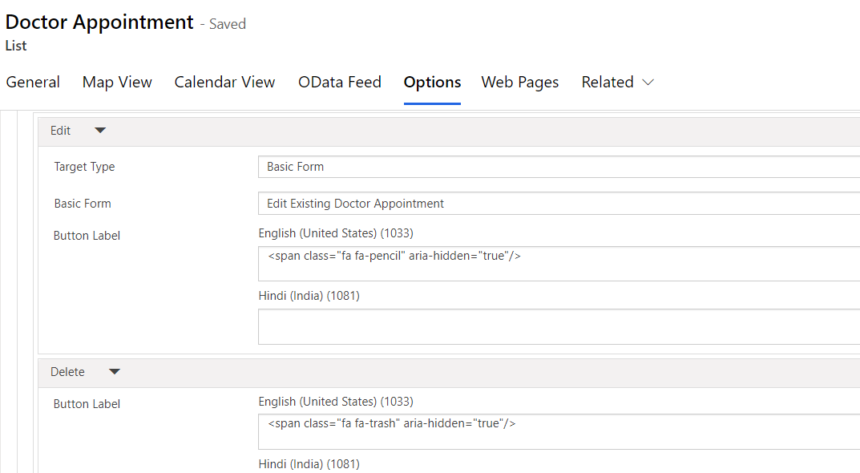
Add the below Span tags in your action labels.
<span class="fa fa-pencil" aria-hidden="true"/>
<span class="fa fa-trash" aria-hidden="true"/>
<span class="fa fa-eye" aria-hidden="true"/>

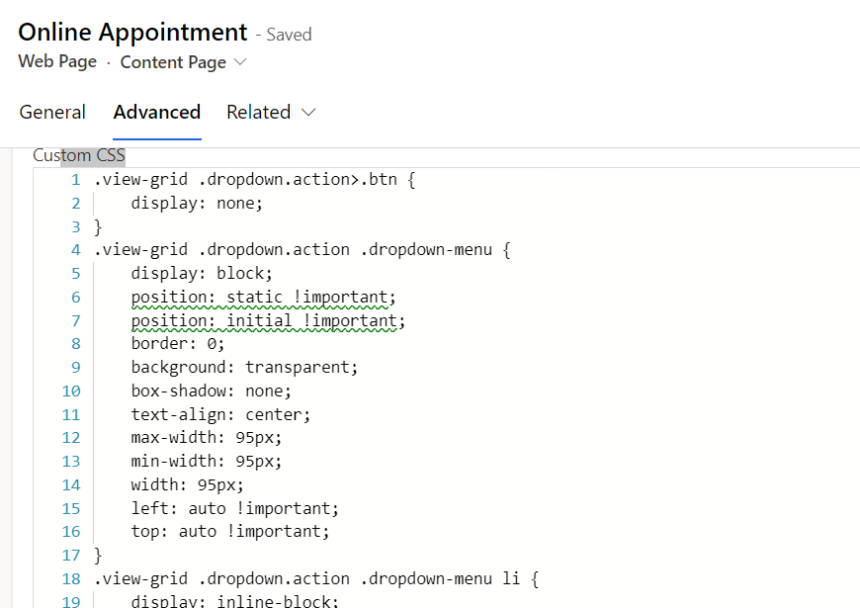
Next add below CSS in web page.

.view-grid .dropdown.action>.btn {
display: none;
}
.view-grid .dropdown.action .dropdown-menu {
display: block;
position: static !important;
position: initial !important;
border: 0;
background: transparent;
box-shadow: none;
text-align: center;
max-width: 95px;
min-width: 95px;
width: 95px;
left: auto !important;
top: auto !important;
}
.view-grid .dropdown.action .dropdown-menu li {
display: inline-block;
text-align: center;
}
.view-grid .dropdown.action .dropdown-menu li a {
font-size: 0;
padding: 2px;
margin: 0;
}
.view-grid .dropdown.action .dropdown-menu li a>span {
font-size: 18px;
}
.view-grid .dropdown.action .dropdown-menu li a:hover {
color: #008C95;
background: transparent;
}










