HTML Web Resource – Open as Dialog using NavigateTo and pass data from Form to HTML and back to Form

In this post you can understand how to open a html web resource as a dialog using NavigateTo client API and pass data between HTML and FORM.
Step 1 : Create a HTMl Web Resource and Add the Web resource on Form.
Use below code for HTML Web resource.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<style>
* {box-sizing: border-box}
body {font-family: Verdana, sans-serif; margin:0}
.mySlides {display: none}
img {vertical-align: middle;}
/* On smaller screens, decrease text size */
@media only screen and (max-width: 300px) {
.prev, .next,.text {font-size: 11px}
}
input[type=text], select {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
input[type=submit] {
width: 100%;
background-color: #4CAF50;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
}
input[type=submit]:hover {
background-color: #45a049;
}
div {
border-radius: 5px;
background-color: #f2f2f2;
padding: 20px;
}
</style>
</head>
<body onload="onload()">
<script src="../WebResources/ClientGlobalContext.js.aspx" type="text/javascript"></script>
<script>
function onload()
{
GetSelectedRecord();
}
function GetSelectedRecord()
{
var comment = "";
var req = "";
var rid ="";
if (location.search != null) {
if (location.search.split("=")[1] != null) {
comment = JSON.parse(decodeURIComponent(location.search.split("=")[1]))["Comment"];
req = JSON.parse(decodeURIComponent(location.search.split("=")[1]))["SPecReq"];
rid = JSON.parse(decodeURIComponent(location.search.split("=")[1]))["recordID"];
}
}
document.getElementById("name").value = comment;
document.getElementById("desc").value = req;
document.getElementById("reid").value = rid;
}
function updateFormData() {
// define the data to update a record
var data =
{
"sanjay_comment": document.getElementById("name").value,
"sanjay_specialrequirements": document.getElementById("desc").value
}
// update the record
Xrm.WebApi.updateRecord("sanjay_sanjayhdfcinvestment", document.getElementById("reid").value, data).then(
function success(result) {
alert("Record updated");
// perform operations on record update
},
function (error) {
console.log(error.message);
// handle error conditions
}
);
}
</script>
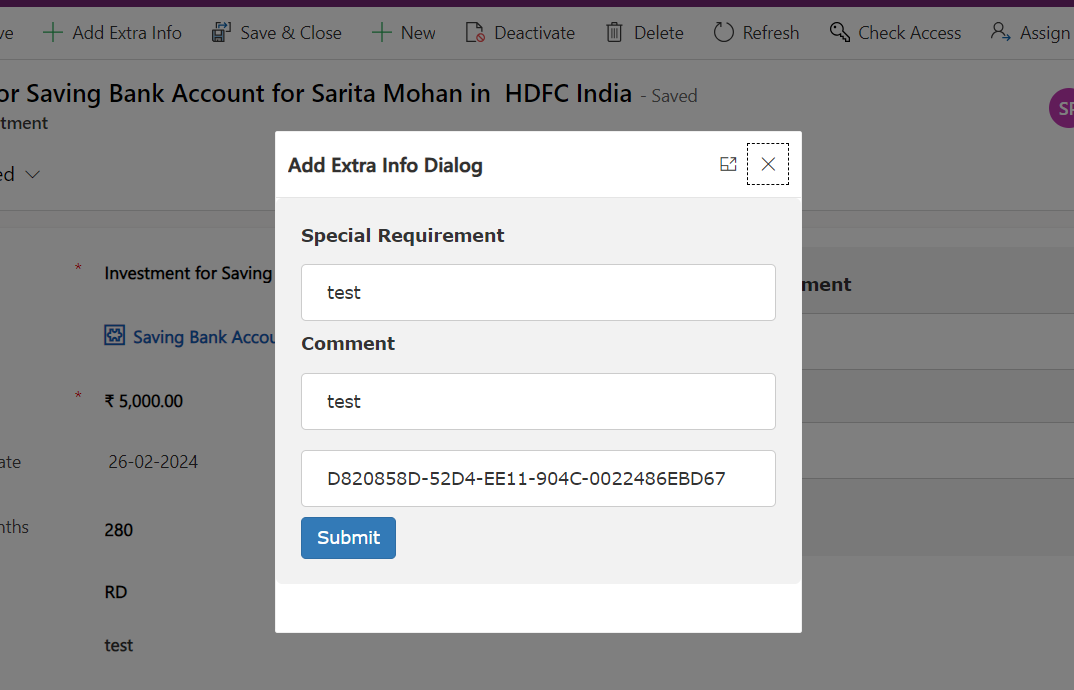
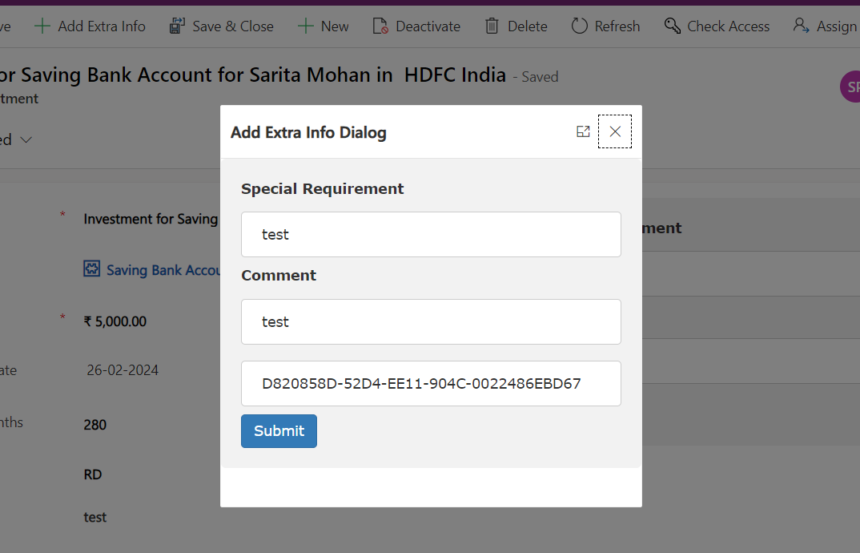
<div>
<label for="desc">Special Requirement</label>
<input type="text" id="desc" name="desc">
<label for="name">Comment</label>
<input type="text" id="name" name="name">
<input type="text" id="reid" name="reid">
<button onclick="updateFormData()" class="btn btn-primary">Submit</button>
</div>
</body>
</html>


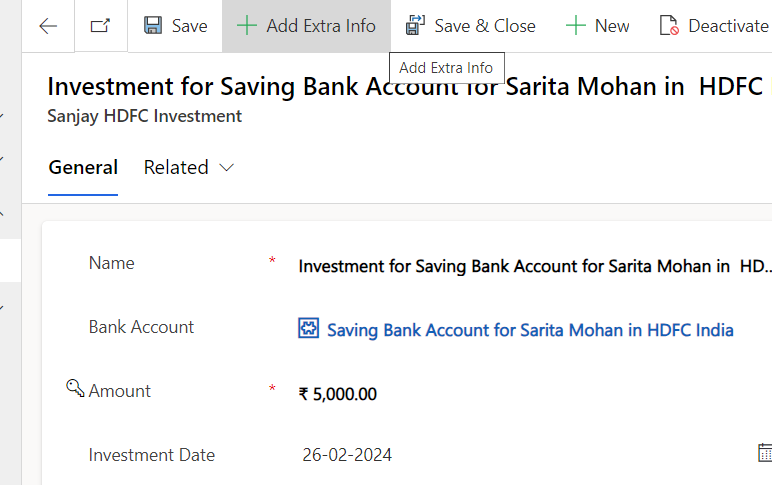
Step 2 : Add script on command button click to open web resource as dialog and pass data as JSON
call the below script on page load ans pass execution context parameter.
function openWS(primaryControl)
{
var formContext = primaryControl;
let recID = formContext.data.entity.getId().replace("{","").replace("}","");
var comment = formContext.getAttribute("sanjay_comment").getValue();
var specialreq = formContext.getAttribute("sanjay_specialrequirements").getValue();
var CommentSpeReq =
{
Comment: comment,
SPecReq: specialreq,
recordID:recID
};
var pageInput = {
pageType: "webresource",
webresourceName: "sanjay_htmlws2", // Web-Resource Schema name
data: JSON.stringify(CommentSpeReq) // pass parameter here
};
var navigationOptions = {
target: 2,
width: 400,
height: 400,
position: 1 // Open in Center
};
Xrm.Navigation.navigateTo(pageInput, navigationOptions).then(
function success() {
// Run code on success
},
function error(error) {
Xrm.Utility.alertDialog(error.message);
}
);
}
Hope this helps.
Don’t miss the chance to participate in the upcoming Internship Program which will be done using Microsoft Dot Net Web Development Full Stack Technology. The new batch will be starting from May 20, 2024. We will have most experienced trainers for you to successfully complete the internship with live project experience.
Why to choose Our Internship Program?
Industry-Relevant Projects
Tailored Assignments: We offer projects that align with your academic background and career aspirations.
Real-World Challenges: Tackle industry-specific problems and contribute to meaningful projects that make a difference.
Professional Mentorship
Guidance from Experts: Benefit from one-on-one mentorship from seasoned professionals in your field.
Career Development Workshops: Participate in workshops that focus on resume building, interview skills, and career planning.
Networking Opportunities
Connect with Industry Leaders: Build relationships with professionals and expand your professional network.
Peer Interaction: Collaborate with fellow interns and exchange ideas, fostering a supportive and collaborative environment.
Skill Enhancement
Hands-On Experience: Gain practical skills and learn new technologies through project-based learning.
Soft Skills Development: Enhance communication, teamwork, and problem-solving skills essential for career success.
Free Demo Class Available










