Add custom form field client validation for Advanced Forms in Power Portal

Client validations are very important to alert users if some field value is not supplied when a user clicks Submit button or do some change in a form field.
We can add custom JavaScript and jQuery to have our own custom field validations. Lets us see how we can do that.
I have an Advanced form defined which shows two steps.

The first step is User Information which points to first tab of the Loan Application table form. In the first form by default all form fields are mandatory.

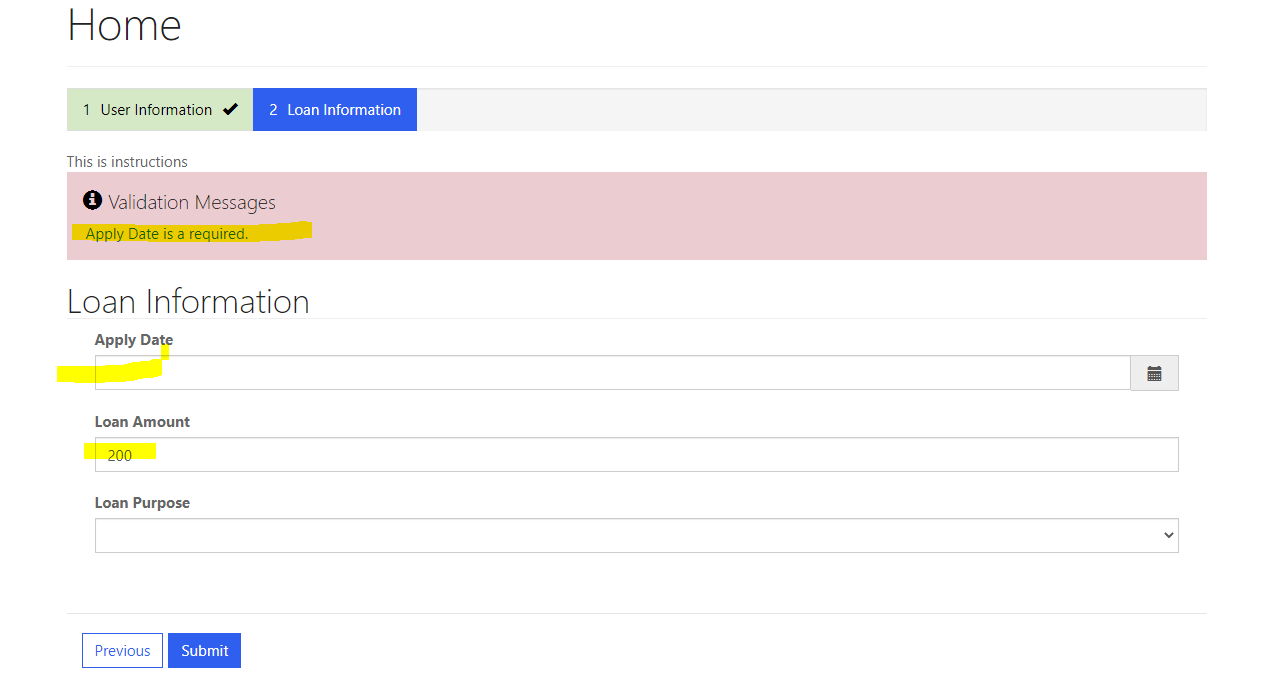
And the second step is to display Loan Information which points to Loan Information TAB of the Loan Application table form. But in the second TAB for I have no mandatory field.

Now I want to add some custom validation to make the Apply Date field as mandatory if Loan Amount is selected. So to do this we have to add Custom JavaScript for the Second Form Step.
Open the Advanced Form Step “Loan Information” and go to Form Options and scroll down to see the Custom JavaScript section.
Now before writing the JS you have to find out the ID of the fields that you want to check value and want top show error message. Now to do that open the page which contains the form and right click and inspect element to idefy the ID of the controls.

So for me the ID of Apply Date is “cr8eb_applydate_datepicker_description” and ID of Loan amount is “cr8eb_loanamount“. Now I can use these values to write custom validation.
use the below script to do this.
if (window.jQuery) {
(function ($) {
$(document).ready(function () {
if (typeof (Page_Validators) == 'undefined') return;
// my custom validator
var newValidator = document.createElement('span');
newValidator.style.display = "none";
newValidator.id = "applydate1Validator";
newValidator.controltovalidate = "cr8eb_applydate_datepicker_description";
newValidator.errormessage = "<a href='#cr8eb_applydate_datepicker_description'>Apply Date is a required.</a>";
newValidator.validationGroup = ""; // Set this if you have set ValidationGroup on the form
newValidator.initialvalue = "";
newValidator.evaluationfunction = function () {
var loanamount = $("#cr8eb_loanamount").val();
if (loanamount == "") return true; // check if loan amount is not null.
// only require apply date if loan amount is supplied
var value = $("#cr8eb_applydate_datepicker_description").val();
if (value == null || value == "") {
return false;
} else {
return true;
}
};
// Add the new validator to the page validators array:
Page_Validators.push(newValidator);
// Wire-up the click event handler of the validation summary link
$("a[href='#cr8eb_applydate_datepicker_description']").on("click", function () { scrollToAndFocus('cr8eb_applydate_datepicker_description','cr8eb_applydate_datepicker_description'); });
});
}(window.jQuery));
}In the above script I am creating a new Validator and checking the condition then adding the validator inside Page_Validatiors array. Return false if you don’t want to submit else return true.
Now Clear Cache and Test it. Now if you click submit by entering a Loan amount you will see the error message.

Now you can add your custom validations as per your requirement.
You can also use webFormClientValidate to extend your client scripts as given below.
if (window.jQuery) {
(function ($) {
if (typeof (webFormClientValidate) != 'undefined') {
var originalValidationFunction = webFormClientValidate;
if (originalValidationFunction && typeof (originalValidationFunction) == "function") {
webFormClientValidate = function() {
originalValidationFunction.apply(this, arguments);
// do your custom validation here
// return false; // to prevent the form submit you need to return false
// end custom validation.
return true;
};
}
}
}(window.jQuery));
}Hope it will help in your projects.











