Capture Image using Camera control, Save the image in SharePoint and Send email with attachment in Canvas APP with Power Automate

Using canvas apps we create portable business applications for users. Now in this post I will explain how we can create a canvas app with camera control and on clicking save button how we can call power automate to save the camera captured image in SharePoint and Send an email with the picture as attachment.
Step 1: Create a Power Automate Flow to Create File in SharePoint and Send Email
Open PowerApps and click on Flows from sitemap and choose New Instant Cloud flow. Give a name as “Save Image to SP and Send Email” and choose the trigger as PowerApps as we will call the flow from canvas apps. Then click Create.

Now Add a new Variable step to store File name with string type and rename the step as variable filename. For File name use dynamics value panel to click “Ask in PowerApps” to generate the parameter. Next take another step called as Compose as we want to convert the file URI to binary. In the compose step use expression dataUriToBinary expression and choose the dynamics parameter generated for file content. Before using expression click Ask in Powerapps which will create another parameter in background.

Next use a create item step using SharePoint connector and assign file name and compose step output in file content for the create file action. Select correct SharePoint site address and folder path where you want to store the file.

Now add another step to send email. Use office 365 connector and send email action and choose the email id and assign the file name in attachment file name and assign the compose output in file content.

Now we are ready to call the Flow from Canvas APP. Save the flow and go to Power Apps to create a Canvas APP.
Step 2: Create Canvas App and call Flow
Open PowerApps and Choose correct environment. Now click on Create and choose Canvas App. Give a name of the canvas app and click save by selecting a layout as Mobile. you can choose layout as per your choice. As I am creating a mobile application so I chosen Mobile device.

Design the app by adding a Camera control, an Image Control, a Text Input control and a button. Assign the Camera Control’s Photo property to Image control’s Image property.

Click on the Submit button and click on Action to choose Power Automate then choose the flow that we have created. Once you choose the formula bar will populate the code.

Now inside the Run method you have to pass the parameters for File name and file content as image controls image property.
SaveImagetoSPandSendEmail.Run(TextInput1.Text,Image1.Image)

Now we are ready to test.
Click on Run button on the Canvas APP. Click on camera and the preview will display. give a name of file as lets say window.jpg. and click Submit.

As a result the image just captured will be stored in SharePoint you can see below. Go to the same folder you selected in flow to check if the file uploaded. if you click that it will open the image.

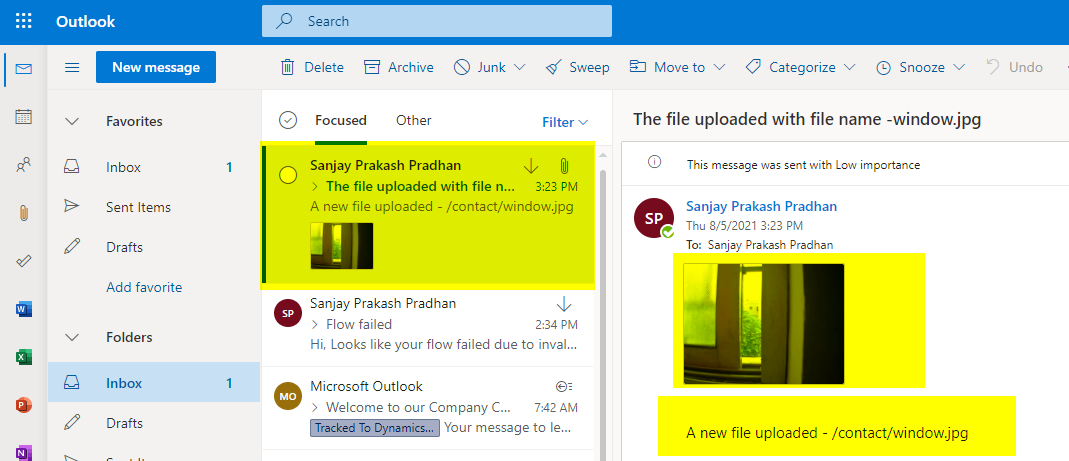
now let us check if the email is sent or not. Open the outlook and check inbox.

Now we have done it.
Hope this helps.











