How to load side panels on a form in model driven apps in power apps

Side panels gives a better user experience to display relevant records on a table form. You classic way of loading panel is to use loadpanel method but now there is a better way to load multiple side panels with scripts. see below how we can load multiple panes.
Follow my blog for more trending topics on Dynamics 365, Azure, C#, Power Portals and Power Platform. For training, Courses and consulting, call to us at +91 832 886 5778 I am working more for community to share skills in Dynamics 365 and Power Platform. Please support me by subscribing my YouTube Channel. My YouTube Channel link is this : https://www.youtube.com/user/sppmaestro
To load a side panel to display a list of records we can use below script. The Xrm.App is used to load side panels.
Xrm.App.sidePanes.createPane({
title: "Active Products",
imageSrc: "https://cdn.pixabay.com/photo/2012/04/13/17/00/lcd-32872_960_720.png",
paneId: "ActiveProductList",
canClose: false
}).then((pane) => {
pane.navigate({
pageType: "entitylist",
entityName: "product",
})
});you can use web resources in Image URL.
Open Entity Form for which you want to display panel. Attach a web resource and add a function and inside the function place the above code. The side panel will look like below.

Now we want to display a specific entity record as a side panel. Let us see how we can do that. use below script.
Xrm.App.sidePanes.createPane({
title: "Primary Contact",
imageSrc: "https://cdn.pixabay.com/photo/2012/04/26/19/47/penguin-42936_960_720.png",
hideHeader: true,
canClose: true,
width: 600
}).then((pane) => {
pane.navigate({
pageType: "entityrecord",
entityName: "contact",
entityId: "4543497d-2127-ec11-b6e5-0022482b3ed8",
})
});
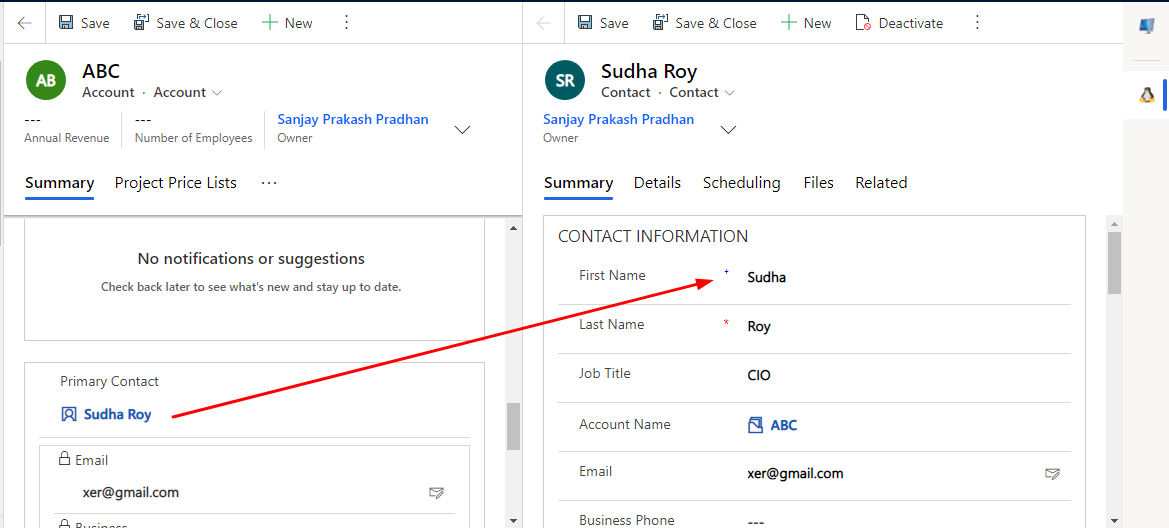
Now in the above example you saw how we can show a look up record in a side panel and also we can make it dynamic. Play with the script to fit your requirement.
You can use pagetype as web resource.
Hope this helps.
Follow my blog for more trending topics on Dynamics 365, Azure, C#, Power Portals and Power Platform. For training, Courses and consulting, call to us at +91 832 886 5778 I am working more for community to share skills in Dynamics 365 and Power Platform. Please support me by subscribing my YouTube Channel. My YouTube Channel link is this : https://www.youtube.com/user/sppmaestro
Don’t miss the chance to participate in the upcoming Internship Program which will be done using Microsoft Dot Net Web Development Full Stack Technology. The new batch will be starting from May 20, 2024. We will have most experienced trainers for you to successfully complete the internship with live project experience.
Why to choose Our Internship Program?
Industry-Relevant Projects
Tailored Assignments: We offer projects that align with your academic background and career aspirations.
Real-World Challenges: Tackle industry-specific problems and contribute to meaningful projects that make a difference.
Professional Mentorship
Guidance from Experts: Benefit from one-on-one mentorship from seasoned professionals in your field.
Career Development Workshops: Participate in workshops that focus on resume building, interview skills, and career planning.
Networking Opportunities
Connect with Industry Leaders: Build relationships with professionals and expand your professional network.
Peer Interaction: Collaborate with fellow interns and exchange ideas, fostering a supportive and collaborative environment.
Skill Enhancement
Hands-On Experience: Gain practical skills and learn new technologies through project-based learning.
Soft Skills Development: Enhance communication, teamwork, and problem-solving skills essential for career success.
Free Demo Class Available










