How to implement Sorting and Searching in Gallery in Canvas Apps Power Apps in

In this post we will see how we can implement sorting feature in a gallery control connected to a data source for example dataverse.
The below screenshot shows the gallery which is connected to Account Table. Here I want to implement Sorting feature. At the top right corner we have a sorting icon also a search box to search records from gallery.

In the Sorting icon on select property add below code.
UpdateContext({SortDescending1: !SortDescending1})
This function actually updates the local variable called SortDescending1 as True if it is False and False if it is True.

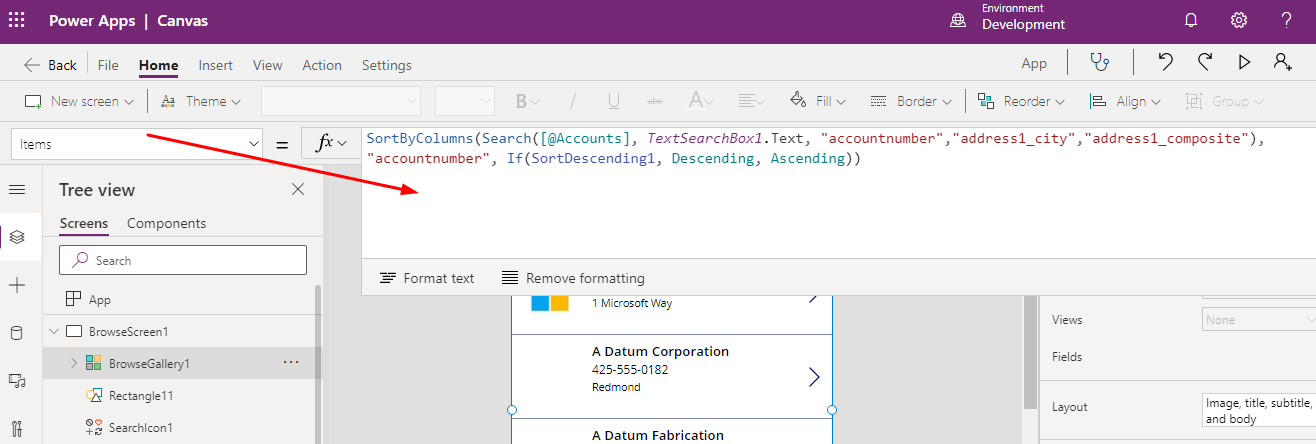
In the Items Property of the gallery use below code to implement SortByColumns and Search. The Sorting will act on accountnumber. The search will act on accountnumber, address city information. The SortByColumn will check if SortDescending1 variable is true then it will sort by Descending or Ascending.
SortByColumns(Search([@Accounts], TextSearchBox1.Text, “accountnumber”,”address1_city”,”address1_composite”), “accountnumber”, If(SortDescending1, Descending, Ascending))

Hope this helps











