Call Custom Action from JavaScript and Run Plugin for custom message in Dynamics 365 or Power Apps

In this post I will tell you how to call custom Action from JavaScript Web Resource and Pass Input Parameters to Custom Action from JavaScript, Also we will see how to call a plugin under same custom action.
Watch the video below to learn more practical way otherwise scroll down to read the article.
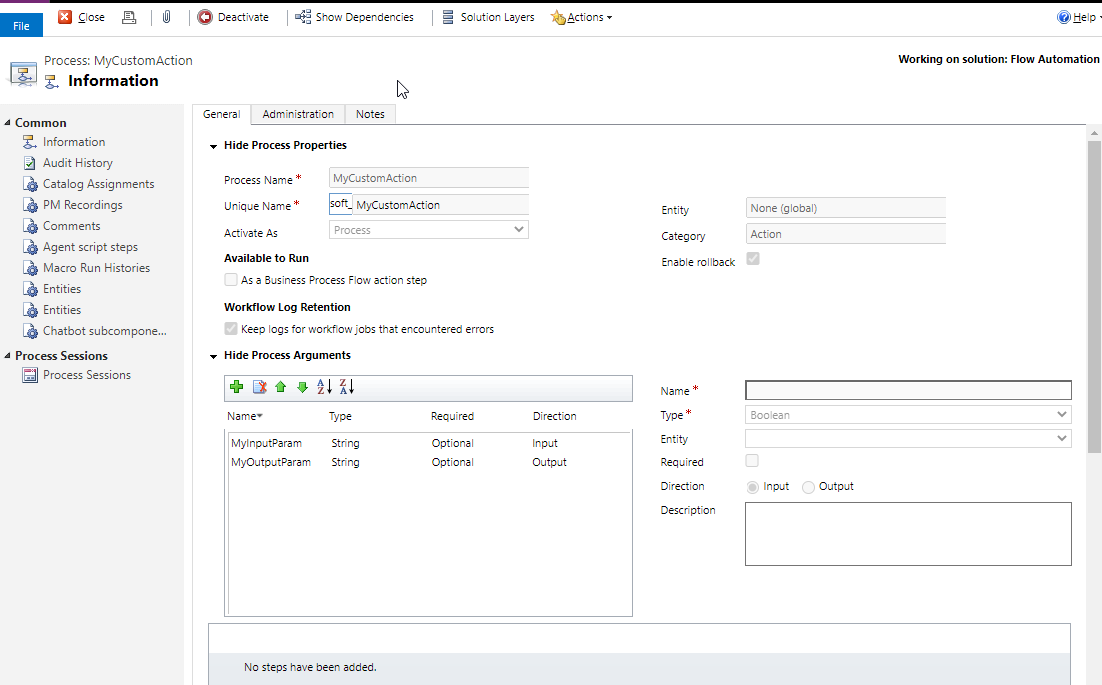
Step: 1 – Configure Custom Action in Power App Solution
Open Power Apps Solution and Add a Custom Action process with a Input Parameter and Output parameter both string type parameters. Activate the Custom Action.

Step: 2 – Create a JavaScript Web Resource and Put the below code
use the below code in the JavaScript Web resource and Publish it.
//Call Global Custom Action from Javascript using Web API
function CallCustomActionFromJavaScript() {
//get the current organization url
var globalContext = Xrm.Utility.getGlobalContext();
var serverURL = globalContext.getClientUrl();
//query to send the request to the global Action
// Global Action Unique Name - this name is Case Sensitive
var actionName = "soft_MyCustomAction";
//set the current loggedin userid in to _inputParameter of the
var InputParamValue = globalContext.userSettings.userId;
//Pass the input parameters to action
var data = {
"MyInputParam": InputParamValue
};
//Create the HttpRequestObject to send WEB API Request
var req = new XMLHttpRequest();
req.open("POST", serverURL + "/api/data/v9.2/" + actionName, true);
req.setRequestHeader("Accept", "application/json");
req.setRequestHeader("Content-Type", "application/json; charset=utf-8");
req.setRequestHeader("OData-MaxVersion", "4.0");
req.setRequestHeader("OData-Version", "4.0");
req.onreadystatechange = function () {
if (this.readyState == 4 /* complete */)
{
req.onreadystatechange = null;
if (this.status == 200 || this.status == 204)
{
alert("Action Called Successfully...");
//Get the output parameter of the action (if any)
result = JSON.parse(this.response);
alert(result.MyOutputParam);
}
else
{
var error = JSON.parse(this.response).error;
alert("Error in Action: "+error.message);
}
}
};
//Execute request passing the input parameter of the action
req.send(window.JSON.stringify(data));
}Step: 3 – Add a Command button on Entity Form and Call JS function

Step:4 – Develop a Plugin and use blow code and register the plugin in Custom Message
Register Plugin
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Microsoft.Xrm.Sdk;
namespace Sample_Plugin
{
public class CustomActionCall : IPlugin
{
public void Execute(IServiceProvider serviceProvider)
{
IPluginExecutionContext context =
(IPluginExecutionContext)serviceProvider.GetService(typeof(IPluginExecutionContext));
IOrganizationServiceFactory factory =
(IOrganizationServiceFactory)serviceProvider.GetService(typeof(IOrganizationServiceFactory));
IOrganizationService service =
factory.CreateOrganizationService(context.UserId);
var MyInputParam = (string)context.InputParameters["MyInputParam"];
context.OutputParameters["MyOutputParam"] = "This is output parameter";
}
}
}Now Test.

Its working
Hope this helps.
Follow my blog for more trending topics on Dynamics 365, Azure, C#, Power Portals and Power Platform. For training, Courses and consulting, call to us at +91 832 886 5778 I am working more for community to share skills in Dynamics 365 and Power Platform. Please support me by subscribing my YouTube Channel. My YouTube Channel link is this : https://www.youtube.com/user/sppmaestro











