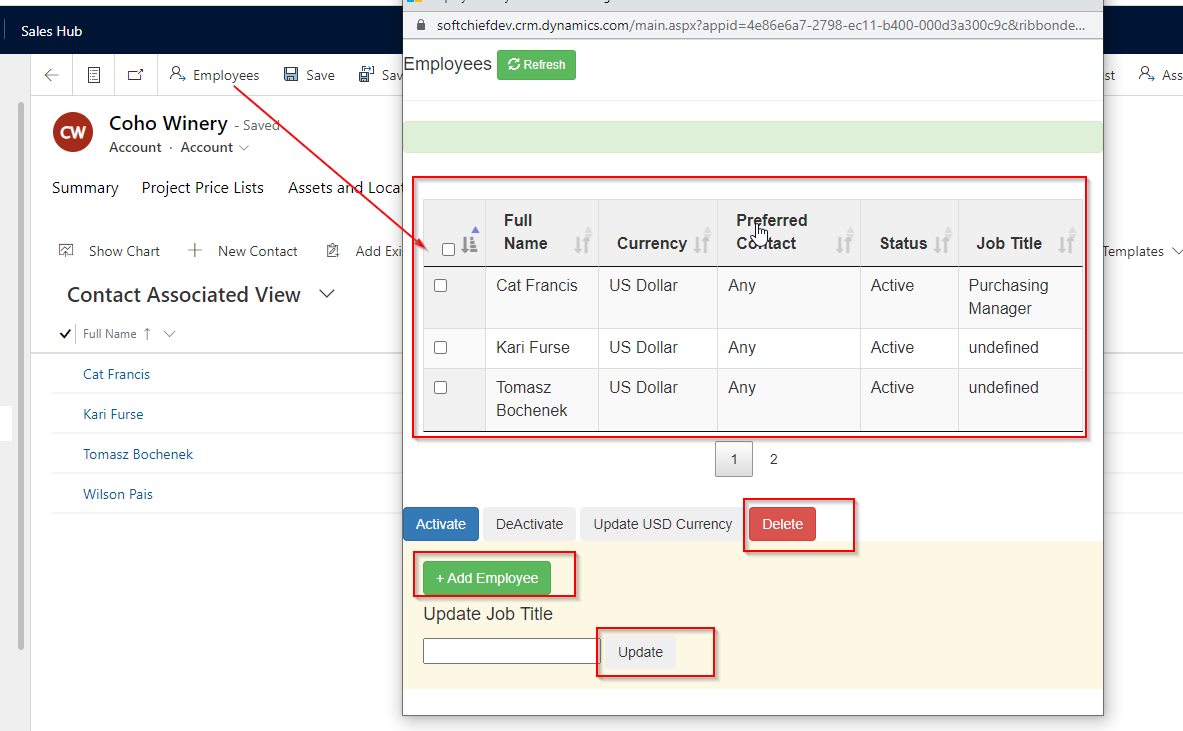
CRUD operation from HTML Web resource using javascript in Dynamics 365 CE CRM

Achieve CRUD operation using HTML Web resource in Dynamics 365 passing parameter from entity form.

use the below JS web resource and HTML web resource.
function ShowRelatedContacts(primaryControl)
{
var formContext = primaryControl;
var accountID = formContext.data.entity.getId();
var webresourceName = "crcfa_contactsws.html";
var windowOptions = { height: 600, width: 700 };
Xrm.Navigation.openWebResource(webresourceName, windowOptions, accountID);
}HTML Web Resource
<html><head><meta></head><body onfocusout="parent.setEmailRange();">
<script src="../WebResources/ClientGlobalContext.js.aspx" type="text/javascript"></script>
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.datatables.net/1.11.5/js/jquery.dataTables.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" type="text/css">
<link href="https://cdn.datatables.net/1.11.5/css/dataTables.bootstrap.min.css" rel="stylesheet" type="text/css">
<link href="//cdn.datatables.net/1.11.5/css/jquery.dataTables.min.css" rel="stylesheet" type="text/css">
<script>
<!-- Read Window URL -->
var url = window.location.href;
<!-- Process The Data From URL -->
var dataIndex = url.lastIndexOf("=") + 1;
var dataLenght = url.length;
var recordData = url.slice(dataIndex,dataLenght);
var processedRecordData = recordData.replace("%20","").replace("%7b","").replace("%7d","");
var fetchXml = "?fetchXml=<fetch version='1.0' output-format='xml-platform' mapping='logical' distinct='false'>"+
"<entity name='contact'>"+
"<attribute name='contactid' />"+
"<attribute name='fullname' />"+
"<attribute name='transactioncurrencyid' />"+
"<attribute name='preferredcontactmethodcode' />"+
"<attribute name='statecode' />"+
"<attribute name='jobtitle' />"+
"<order attribute='fullname' descending='false' />"+
"<filter type='and'>"+
"<condition attribute='parentcustomerid' operator='eq' uitype='account' value='{@accountid}' />"+
"</filter>"+
"</entity>"+
"</fetch>";
fetchXml = fetchXml.replace("@accountid",processedRecordData);
Xrm.WebApi.retrieveMultipleRecords("contact", fetchXml).then(
function success(result) {
var t1 = "<table id='tblwo' style='width:100%;background-color:#f0f0f0' class='display table table-striped table-bordered'> <thead><tr><th class='ckeck_1'><input id='checkboxAll' onclick='SelecDeselecAll()' type='checkbox'></th><th>Full Name</th><th> Currency</th><th>Preferred Contact</th><th>Status</th><th>Job Title</th></tr> </thead><tbody>@tr</tbody></table>";
var trr ="";
for (var i = 0; i < result.entities.length; i++) {
trr = trr + "<tr><td><input id='checkbox"+ i + "' type='checkbox' class='chkNumber' value='"+result.entities[i].contactid+"' ></td><td>"+result.entities[i].fullname +"</td><td>"+result.entities[i]['_transactioncurrencyid_value@OData.Community.Display.V1.FormattedValue']+"</td><td>"+result.entities[i]['preferredcontactmethodcode@OData.Community.Display.V1.FormattedValue']+"</td><td>"+result.entities[i]['statecode@OData.Community.Display.V1.FormattedValue']+"</td><td>"+result.entities[i].jobtitle +"</td></tr>";
}
t1 = t1.replace("@tr",trr);
document.getElementById("pp").innerHTML=t1;
$('#tblwo').DataTable( {
"pageLength": 3,
"pagingType": "numbers",
"bLengthChange": false,
"bFilter": true,
"bInfo": false,
"searching": false
} );
},
function (error) {
console.log(error.message);
// handle error conditions
}
);
function SelecDeselecAll() {
if ($('#checkboxAll').prop('checked')) {
$('#tblwo')
.find('input[type="checkbox"]')
.prop('checked', true);
}
else {
$('#tblwo')
.find('input[type="checkbox"]')
.prop('checked', false);
}
}
function Activate() {
var chkId = '';
var selector = $('.chkNumber:checked');
var i = 0;
$(selector).each(function () {
i = i + 1;
chkId = $(this).val();
document.getElementById("sts").innerHTML ="Activation Process Started. Please wait..";
UpdateRecord(chkId,0,1);//status, status reason
document.getElementById("sts").innerHTML ="Records Activated.";
});
}
function DeActivate() {
var chkId = '';
var selector = $('.chkNumber:checked');
var i = 0;
$(selector).each(function () {
i = i + 1;
chkId = $(this).val();
document.getElementById("sts").innerHTML ="De-Activation Process Started. Please wait..";
UpdateRecord(chkId,1,2);//status, status reason
document.getElementById("sts").innerHTML ="De-Activation Process Completed.";
});
}
var globalContext = window.parent.Xrm.Utility.getGlobalContext();
function UpdateRecord(id,status, startusreason) {
var record = {};
record.statecode = status; // State
record.statuscode = startusreason; // Status
var req = new XMLHttpRequest();
req.open("PATCH", globalContext.getClientUrl() + "/api/data/v9.2/contacts(" + id + ")", false);
req.setRequestHeader("OData-MaxVersion", "4.0");
req.setRequestHeader("OData-Version", "4.0");
req.setRequestHeader("Content-Type", "application/json; charset=utf-8");
req.setRequestHeader("Accept", "application/json");
req.setRequestHeader("Prefer", "odata.include-annotations=*");
req.onreadystatechange = function () {
if (this.readyState === 4) {
req.onreadystatechange = null;
if (this.status === 204) {
console.log("Record status updated");
} else {
alert(this.responseText);
}
}
};
req.send(JSON.stringify(record));
}
function UpdateCurrency() {
var chkId = '';
var selector = $('.chkNumber:checked');
var i = 0;
$(selector).each(function () {
i = i + 1;
chkId = $(this).val();
document.getElementById("sts").innerHTML ="Currency Update Process Started. Please wait..";
UpdateCurrencyLookupAsUSD(chkId);//id of contact
document.getElementById("sts").innerHTML ="Currency Update Process Completed.";
});
}
function UpdateCurrencyLookupAsUSD(id) {
var curr = "cf8b234e-2798-ec11-b400-000d3a300c9c"; //USD currency id
var data =
{
"transactioncurrencyid@odata.bind": "/transactioncurrencies("+curr+")"
}
Xrm.WebApi.updateRecord("contact", id, data).then(
function success(result) {
//alert("Currency Updated successfully");
},
function error(result) {
alert(error.message);
});
}
function UpdateJobTitle() {
var chkId = '';
var selector = $('.chkNumber:checked');
var i = 0;
$(selector).each(function () {
i = i + 1;
chkId = $(this).val();
document.getElementById("sts").innerHTML ="Job Title Update Process Started. Please wait..";
var data =
{
"jobtitle":$('#txtJobTitle').val()
}
Xrm.WebApi.updateRecord("contact", chkId, data).then(
function success(result) {
//alert("Currency Updated successfully");
},
function error(result) {
alert(error.message);
});
document.getElementById("sts").innerHTML ="Job Title Update Process Completed.";
});
}
function AddEmployee() {
var fname = prompt("Enter First Name");
var lname = prompt("Enter Last Name");
var jobtitle = prompt("Enter Job Title");
var data =
{
"firstname":fname,
"lastname":lname,
"jobtitle":jobtitle,
"parentcustomerid_account@odata.bind": "/accounts("+processedRecordData+")"
}
document.getElementById("sts").innerHTML ="Employee Processing.";
Xrm.WebApi.createRecord("contact",data).then(
function success(result) {
//alert("Currency Updated successfully");
},
function error(result) {
alert(error.message);
});
document.getElementById("sts").innerHTML ="Employee Created.";
}
function DeleteEmployee() {
var chkId = '';
var selector = $('.chkNumber:checked');
var i = 0;
$(selector).each(function () {
i = i + 1;
chkId = $(this).val();
document.getElementById("sts").innerHTML ="Delete Process Started. Please wait..";
Xrm.WebApi.deleteRecord("contact", chkId).then(
function success(result) {
//alert("Currency Updated successfully");
},
function error(result) {
alert(error.message);
});
document.getElementById("sts").innerHTML ="Delete Process completed";
});
}
</script>
<h4>Employees <button class="btn btn-sm btn-success" onclick="window.location.reload();"><span class="glyphicon glyphicon-refresh"></span> Refresh</button></h4><hr>
<p id="sts" style="padding-left:20px" class="alert alert-success"></p>
<p id="pp" style="padding:20px;max-height:400px;overflow:auto"></p>
<div class="container" > <div class="row"><div class="col-2" ></div><div class="col-12" >
<button class='btn btn-primary' onclick="Activate();"> Activate</button>
<button class='btn btn-dark' onclick="DeActivate();"> DeActivate</button>
<button class='btn btn-dark' onclick="UpdateCurrency();"> Update USD Currency</button>
<button class='btn btn-danger' onclick="DeleteEmployee();"> Delete</button>
</div></div> </div>
<div class="container bg-warning" style="padding:20px;max-height:400px;overflow:auto" class="bg-light">
<button class='btn btn-success' onclick="AddEmployee();"> + Add Employee</button>
<h4>Update Job Title</h4>
<input type="text" id="txtJobTitle" />
<button class='btn btn-dark' onclick="UpdateJobTitle();"> Update</button>
</div>
</body></html>hope this helps.
Follow my blog for more trending topics on Dynamics 365, Azure, C#, Power Portals and Power Platform. For training, Courses and consulting, call to us at +91 832 886 5778 I am working more for community to share skills in Dynamics 365 and Power Platform. Please support me by subscribing my YouTube Channel. My YouTube Channel link is this : https://www.youtube.com/user/sppmaestro











