Hide button on click in Command bar Dynamics 365 JavaScript

Follow the below method to hid a button after click in Dynamics 365 CE. The scenario is we have a button on contact entity form and when someone clicks the button it should open a confirm dialog and do some operation and at the same time hide the button which initially clicked on the form command.
Step 1: Create a custom field for the table
Add a new button for the table to store flag value .

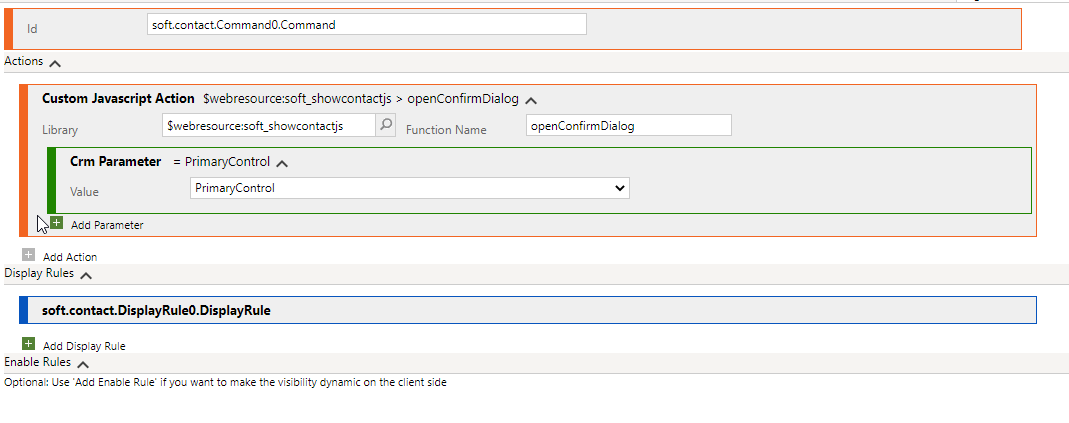
Step 2: Add custom button using Ribbon workbench or command bar edit preview

also specify the command action and display action.


Script Used for this is given below:
function openConfirmDialog(context)
{
context.getAttribute("soft_flag").setValue("open");
var confirmStrings = { text: "Are you sure?", title: "Confirmation Dialog" };
var confirmOptions = { height: 200, width: 460 };
Xrm.Navigation.openConfirmDialog(confirmStrings, confirmOptions).then(
function (success) {
if (success.confirmed)
{
var alertStrings = { confirmButtonLabel: "OK", text: "Confirmed" };
var alertOptions = { height: 100, width: 400 };
Xrm.Navigation.openAlertDialog(alertStrings,alertOptions);
context.data.save().then(function(){}, function(){});
}
else
{
var alertStrings = { confirmButtonLabel: "OK", text: "Cancelled" };
var alertOptions = { height: 100, width: 400 };
Xrm.Navigation.openAlertDialog(alertStrings,alertOptions);
context.data.save().then(function(){}, function(){});
}
});
}
Hope this helps.











