Open custom page as modal pop-up from dynamics 365 power apps

You can open custom pages as a modal pop from Dynamics 365 form custom command button click.
Step 1 : Create a Custom Page inside a Solution ( Read here how to add custom page )
Add a custom page inside a solution. The page contains a textbox and a button. on button click we want to send an email to selected student.

In the OnStart property of custom page add Powerfx to read parameter from Command button.
Set(RecordItem, If(IsBlank(Param(“recordId”)),”admin@sh034.global.temp.domains”,Param(“recordId”)));

Add Gmail connector and in the button OnSelect property add following PowerFx.
Gmail.SendEmail(RecordItem,{Subject:”Notification from Softchief”,Body:txtemail.Value});Notify(“Message Sent.”,NotificationType.Success);

Save the custom page and publish it.
Step 2 – Add custom page in Model driven app
Add model driven app to the solution. Click on Edit in Preview for the model driven app. Add new custom page inside model driven app edit preview window. do not select add navigation option.
Step 3 – Add a JS Web resource
Add a JavaScript Web Resource and add following code.
function quickSendMessge(context)
{
var email= context.getAttribute("soft_email").getValue();
var pageInput = {
pageType: "custom",
name: "soft_sendmessagequick_fe339",
recordId: email
};
var navigationOptions = {
target: 2,
position: 1,
width: {value: 50, unit:"%"},
height:500,
title: "Send Quick Message"
};
Xrm.Navigation.navigateTo(pageInput, navigationOptions)
.then(
function () {
// Called when the dialog closes
}
).catch(
function (error) {
// Handle error
}
);
}make sure the name of custom page is correct you can check the name of custom page inside solution.
Step 4 – Add command button on form
Edit command bar of student and add new button and choose properties as explained in below screenshot. Select JS library and method.

Now save and publish the entire solution.
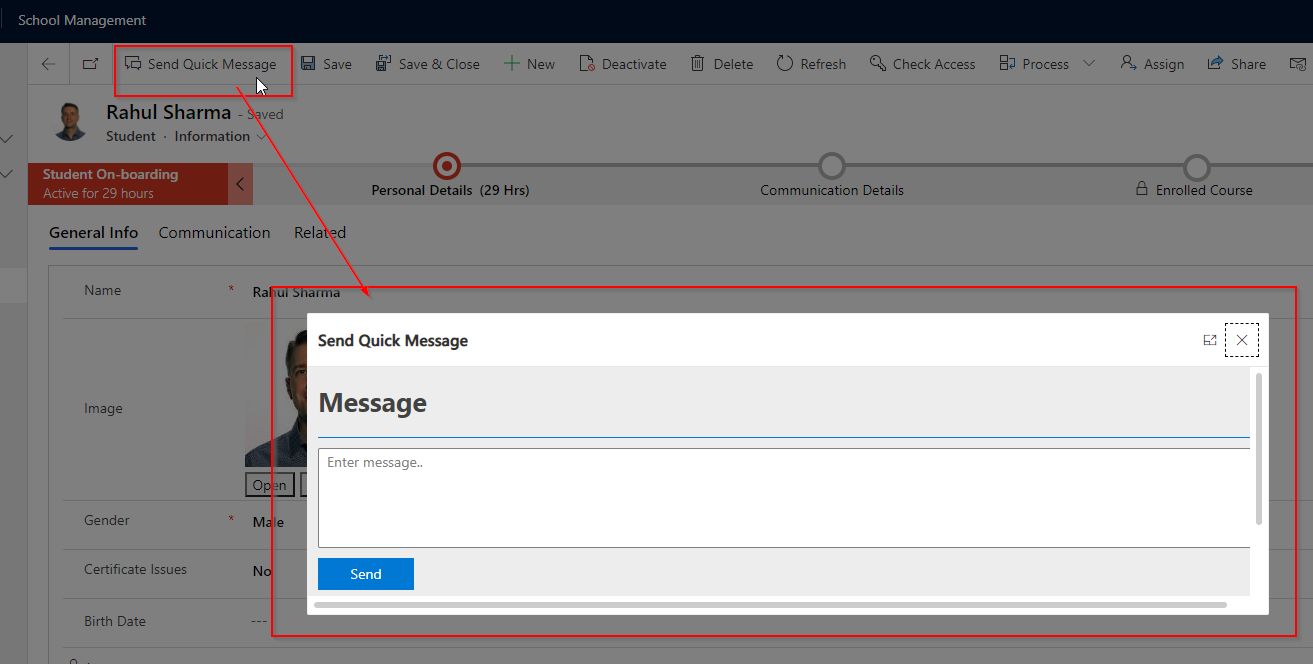
If you go to form and refresh, you will see a new button and by clicking the button new modal will open which is the custom page and by specifying a message and clicking send button will send an email to the student.

Hope this helps.
Follow my blog for more trending topics on Dynamics 365, Azure, C#, Power Portals and Power Platform. For training, Courses and consulting, call to us at +91 832 886 5778 I am working more for community to share skills in Dynamics 365 and Power Platform. Please support me by subscribing my YouTube Channel. My YouTube Channel link is this : https://www.youtube.com/user/sppmaestro











