How to display progress bar using JavaScript for Dynamics 365 CE

Sometimes for long waiting scripts takes time to complete the execution. In this type of scenarios it is best practice to show a progress bar to user so that user will wait till the progress bar closes.
In Dynamics 365, You can implement progress bar using JavaScript. The following sample method will tell you how to use progress bar client script usage.

function CreatePayment(context)
{
var formContext = context;
var name ="payment for "+ formContext.getAttribute("soft_name").getValue();
var fees = prompt("Enter Fees");
var recordId = formContext.data.entity.getId();
var cleanId = recordId.replace("{", "").replace("}", "");
var term = prompt("Enter Term");
var actualTermValue = 408260000;
if(parseInt(term)==1)
actualTermValue = 408260000;
else if (parseInt(term)==2)
actualTermValue = 408260001;
else if(parseInt(term)==3)
actualTermValue = 408260002;
else
actualTermValue = 408260000;
var data =
{
"soft_name": name,
"soft_Student@odata.bind": "/soft_students("+ cleanId + ")",
"soft_totalamount": parseFloat(fees),
"soft_duedate" : new Date(),
"soft_terms" : parseInt(actualTermValue)
}
var confirmStrings = { text:"Are you sure you want to create payment for student?", title:"Confirm Payment" };
var confirmOptions = { height: 300, width: 500 };
Xrm.Navigation.openConfirmDialog(confirmStrings, confirmOptions).then(
function (success) {
if (success.confirmed)
{
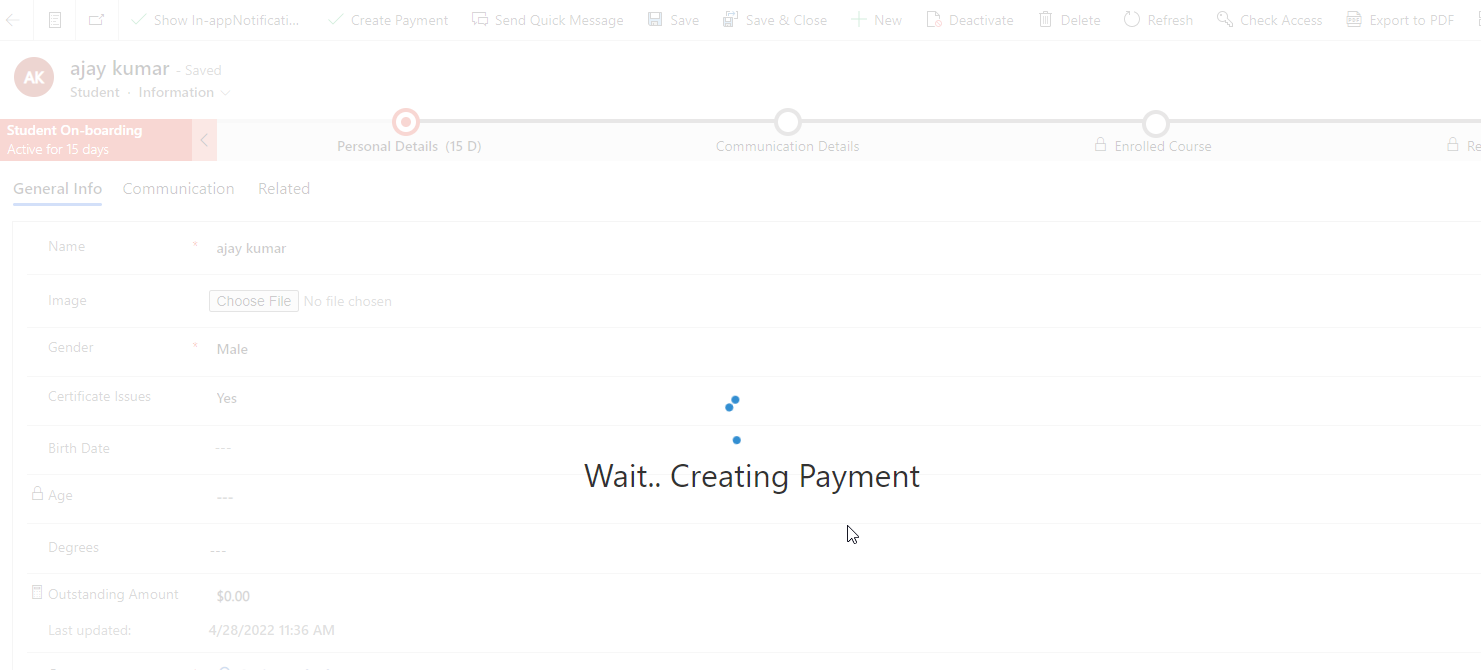
Xrm.Utility.showProgressIndicator("Wait.. Creating Payment");
Xrm.WebApi.createRecord("soft_studentpayment", data).then(
function success(result) {
var alertStrings = { confirmButtonLabel: "Yes", text: "Payment Created", title: "Message" };
var alertOptions = { height: 120, width: 260 };
Xrm.Navigation.openAlertDialog(alertStrings, alertOptions).then(
function (success) {
console.log("Alert dialog closed");
setTimeout(function (){Xrm.Utility.closeProgressIndicator();},10000);
},
function (error) {
console.log(error.message);
}
);
Xrm.Utility.closeProgressIndicator();
},
function (error) {
alert(error.message);
}
);
}
else
console.log("Dialog closed using Cancel button or X.");
});
}hope this helps.
Caution : If you use showprogressindicator, you must use closeprogressindicator also.
Follow my blog for more trending topics on Dynamics 365, Azure, C#, Power Portals and Power Platform. For training, Courses and consulting, call to us at +91 832 886 5778 I am working more for community to share skills in Dynamics 365 and Power Platform. Please support me by subscribing my YouTube Channel. My YouTube Channel link is this : https://www.youtube.com/user/sppmaestro











