Add JavaScript/jQuery to Power Portal Entity List

In Power portal you can use entity list to display a set of records from Dataverse. If you want to change the style of the list rows and get the each row cell items in JavaScript or jQuery how can you do that.
This post will explain a scenario so that you can understand.
Business Scenario:
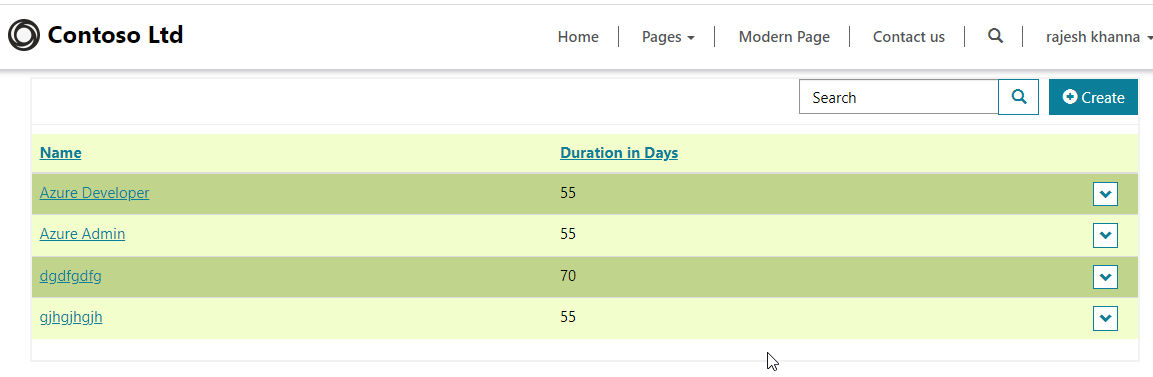
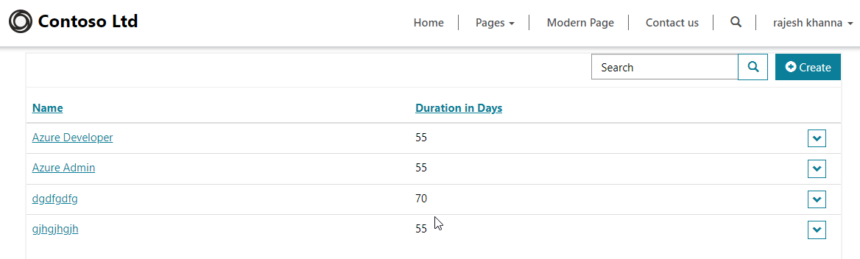
Normally the list looks like below but as per the business need the alternate rows of the table list must be shown in different color.

Solution
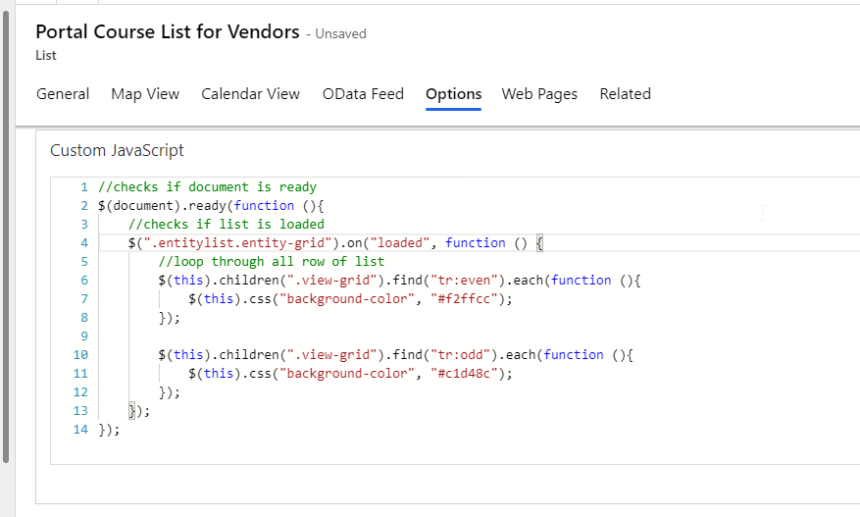
navigate to the Portal Management model driven app and go to Lists. Open the List and select Options Tab and copy paste the below code inside the JavaScript section.
//checks if document is ready
$(document).ready(function (){
//checks if list is loaded
$(".entitylist.entity-grid").on("loaded", function () {
//loop through all row of list
$(this).children(".view-grid").find("tr:even").each(function (){
$(this).css("background-color", "#f2ffcc");
});
$(this).children(".view-grid").find("tr:odd").each(function (){
$(this).css("background-color", "#c1d48c");
});
});
}); 
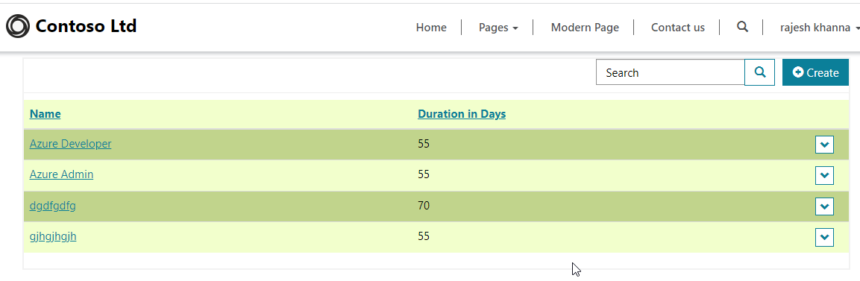
Now save and clear the portal cache and reload the list page. You will see the list like below.

Hope this helps.
Follow my blog for more trending topics on Dynamics 365, Azure, C#, Power Portals and Power Platform. For training, Courses and consulting, call to us at +91 832 886 5778 I am working more for community to share skills in Dynamics 365 and Power Platform. Please support me by subscribing my YouTube Channel. My YouTube Channel link is this : https://www.youtube.com/user/sppmaestro











