Build Online Exam Full Project Canvas Power Apps with PowerFX

Here is this post you will came to know how to build an online Power Apps for online Exams. Follow these steps below.
Step 1 – Configure Dataverse
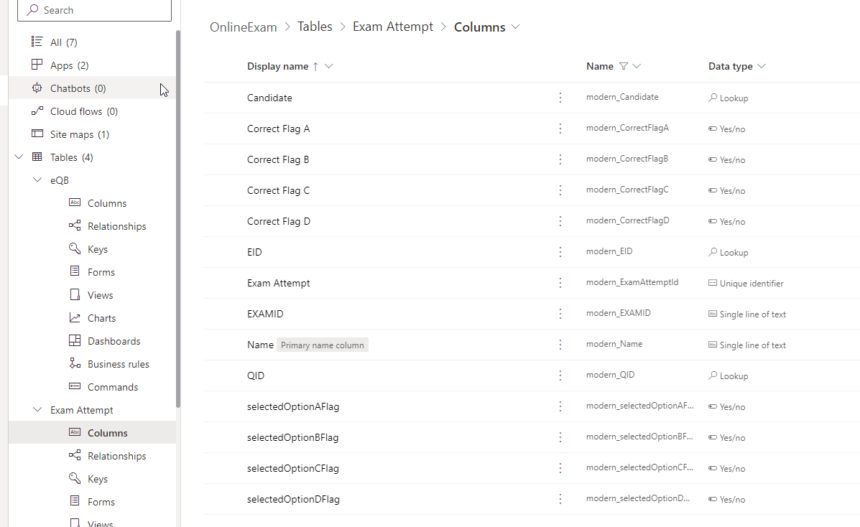
First you need to configure tables and columns to store exam and questions in Dataverse. There are three tables required One to store exams, second to store questions and third to store exam attempts.
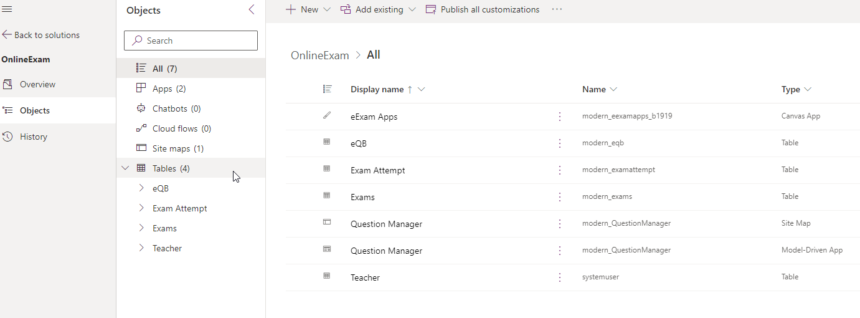
The solution looks like below with all components.

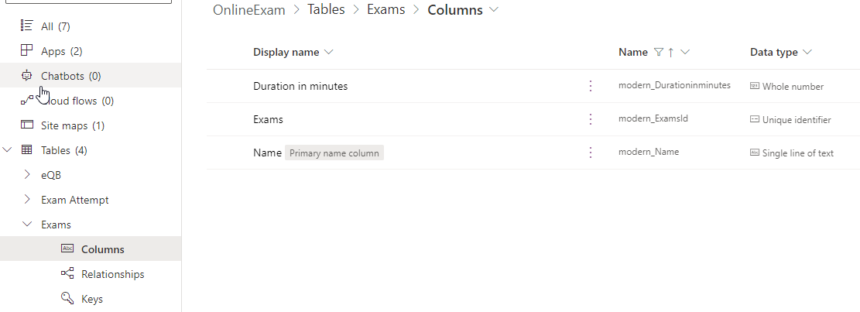
Table 1 – Exam Table

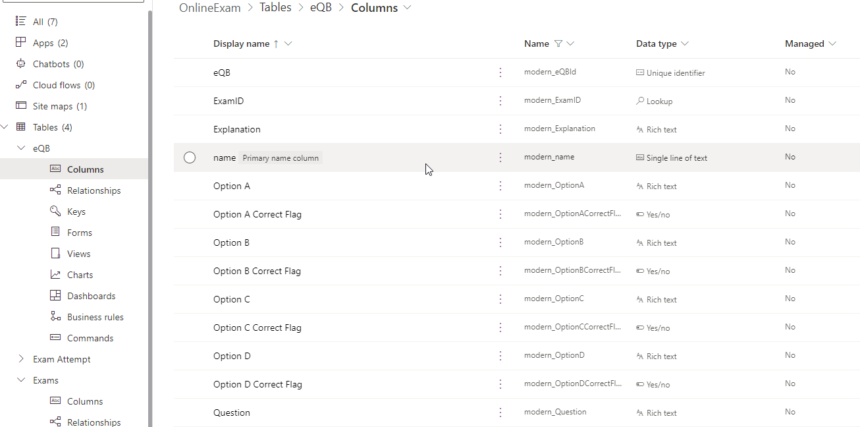
Table 2 – Question table

Table 3 – Exam Attempts

Step 2 – Configure Model Driven App
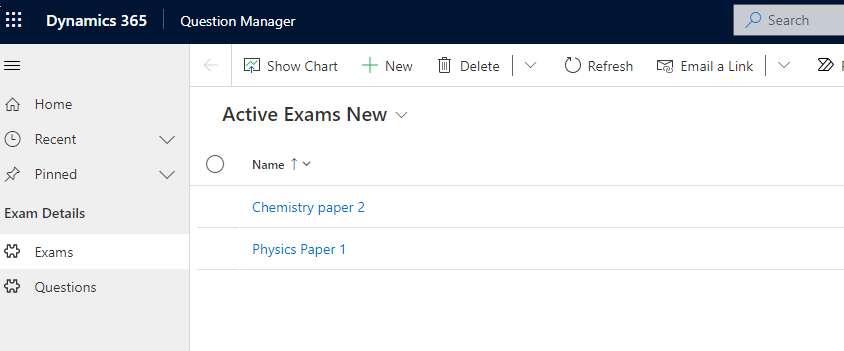
The model driven app used to enter questions and exams by admin. The app looks like below.

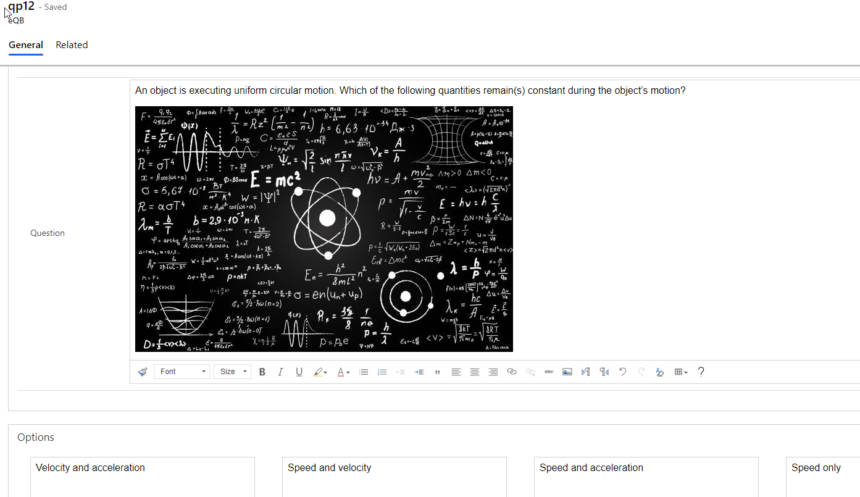
The question add interface looks like below.

Step 3 – Configure Canvas App
Now THE CANVAS APP.
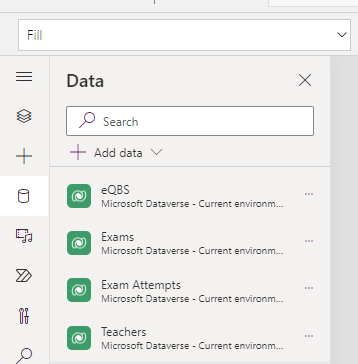
First Connect datasources.

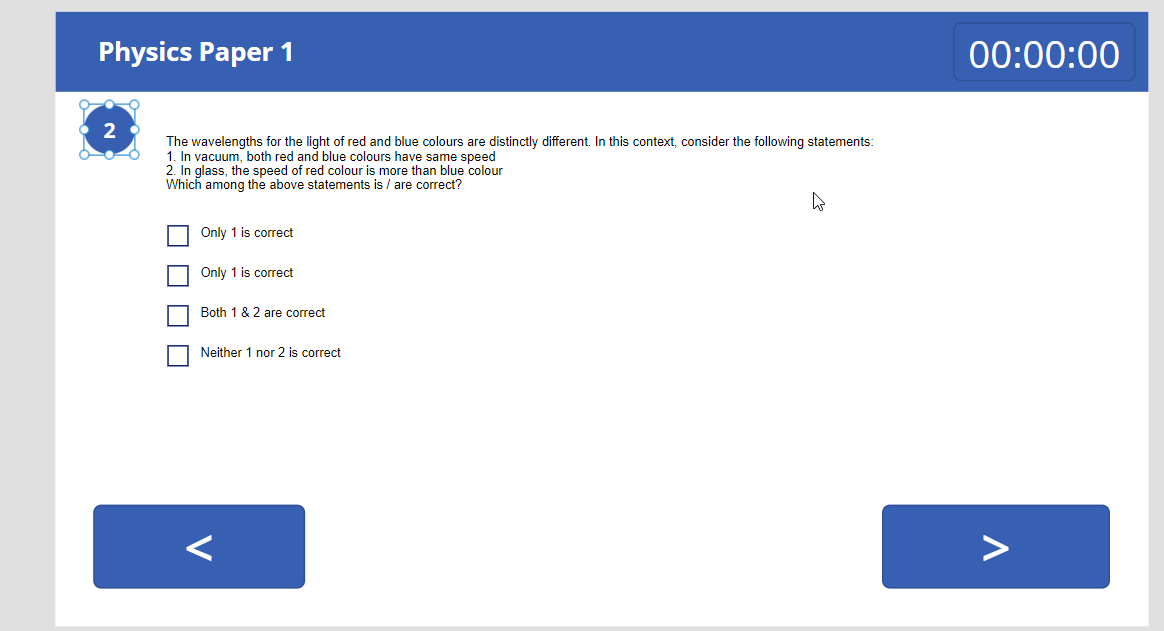
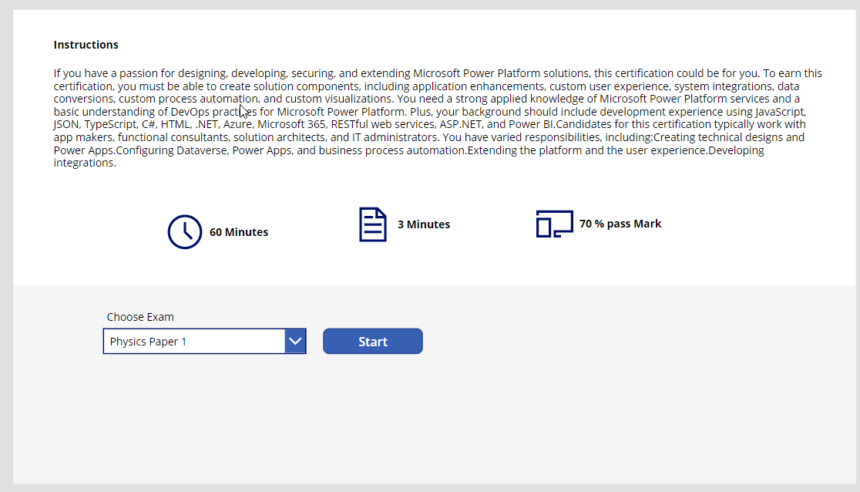
Design the First page. This is the main page. The dropdown display all exams from exam table.
on select button click use below power fx.
If(CountRows(Filter(eQBS,ExamID.Name = Dropdown1.Selected.Name)) < 1,Navigate(noshow),Navigate(exam));Set(indx,1)
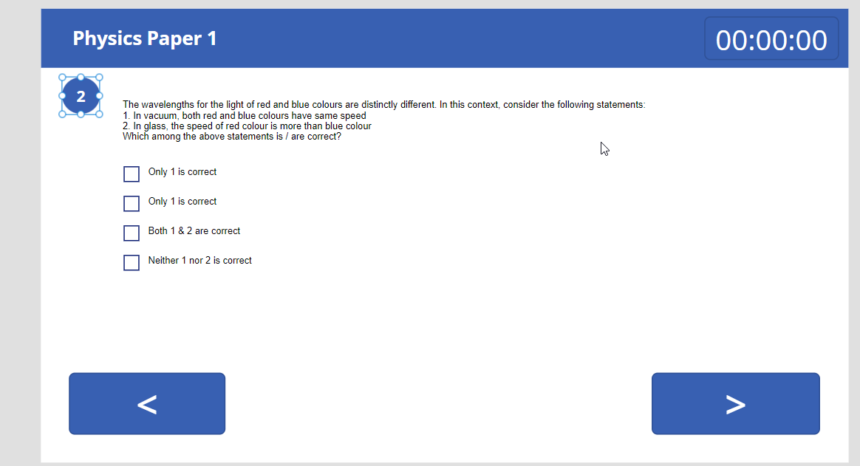
Design the second page to display questions.
On Visible action use below powerfx.
Set(TotalMark,0);
ClearCollect(
selectedAnswers,
{
ExamID: "",
QID: "",
selectedOptionAFlag: false,
selectedOptionBFlag: false,
selectedOptionCFlag: false,
selectedOptionDFlag: false,
index: 0,
correctOptionAFlag: false,
correctOptionBFlag: false,
correctOptionCFlag: false,
correctOptionDFlag: false
}
);
Remove(
selectedAnswers,
Filter(
selectedAnswers,
index = 0
)
);
ForAll(
Filter(
eQBS,
ExamID.Name = Dropdown1.Selected.Name
),
Patch(
selectedAnswers,
Defaults(selectedAnswers),
{
ExamID: Dropdown1.Selected.Name,
QID: ThisRecord.eQB,
selectedOptionAFlag: false,
selectedOptionBFlag: false,
selectedOptionCFlag: false,
selectedOptionDFlag: false,
correctOptionAFlag:ThisRecord.'Option A Correct Flag',
correctOptionBFlag:ThisRecord.'Option B Correct Flag',
correctOptionCFlag:ThisRecord.'Option C Correct Flag',
correctOptionDFlag:ThisRecord.'Option D Correct Flag'
}
)
)
Take title text, timer, vertical gallery and two buttons.
To display question number use indx variable.
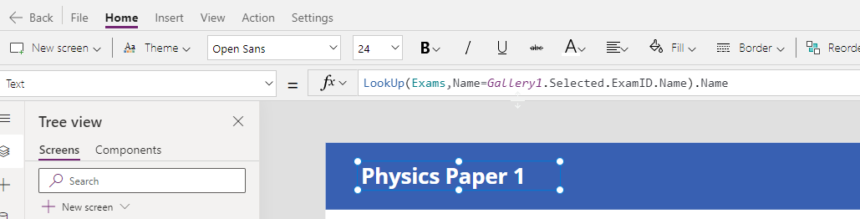
To display title use below powerfx.
LookUp(Exams,Name=Gallery1.Selected.ExamID.Name).Name
For timer duration use below powerfx.
LookUp(Exams,Name=Gallery1.Selected.ExamID.Name).'Duration in minutes'In the gallery item use below powerfx.
Index(Filter(eQBS,ExamID.Name = Dropdown1.Selected.Name),indx)On check box check and uncheck of first checkbox use below powerfx.
Patch(
selectedAnswers,
LookUp(selectedAnswers,GUID(QID) = Gallery1.Selected.eQB),
{
QID: Gallery1.Selected.eQB,
selectedOptionAFlag: Checkbox1.Value,
index:indx,
correctOptionAFlag:Gallery1.Selected.'Option A Correct Flag'
}
)For second checkbox check and uncheck use below powerfx.
Patch(
selectedAnswers,
LookUp(selectedAnswers,GUID(QID) = Gallery1.Selected.eQB),
{
QID: Gallery1.Selected.eQB,
selectedOptionBFlag: Checkbox1_1.Value,
index:indx,
correctOptionBFlag:Gallery1.Selected.'Option B Correct Flag'
}
)For third checkbox on check and uncheck use below powerfx.
Patch(
selectedAnswers,
LookUp(selectedAnswers,GUID(QID) = Gallery1.Selected.eQB),
{
QID: Gallery1.Selected.eQB,
selectedOptionCFlag: Checkbox1_2.Value,
index:indx,
correctOptionCFlag:Gallery1.Selected.'Option C Correct Flag'
}
)
on fourth checkbox oncheck and uncheck use below powerfx.
Patch(
selectedAnswers,
LookUp(selectedAnswers,GUID(QID) = Gallery1.Selected.eQB),
{
QID: Gallery1.Selected.eQB,
selectedOptionDFlag: Checkbox1_3.Value,
index:indx,
correctOptionDFlag:Gallery1.Selected.'Option D Correct Flag'
}
)
On previous button select use below powerfx.
Set(indx,indx-1)On next button use below powerfx.
If(
indx = CountRows(
Filter(
eQBS,
ExamID.Name = Dropdown1.Selected.Name
)
),
Set(displaySpinner,true);
Set(
indx,
indx
);
ForAll(
selectedAnswers,
Patch(
'Exam Attempts',
Defaults('Exam Attempts'),
{
Candidate: LookUp(
Teachers,
domainname = User().Email
),
EID: LookUp(
Exams,
Name = Gallery1.Selected.ExamID.Name
),
EXAMID: ThisRecord.QID,
selectedOptionAFlag:ThisRecord.selectedOptionAFlag,
selectedOptionBFlag:ThisRecord.selectedOptionBFlag,
selectedOptionCFlag:ThisRecord.selectedOptionCFlag,
selectedOptionDFlag:ThisRecord.selectedOptionDFlag,
'Correct Flag A':ThisRecord.correctOptionAFlag,
'Correct Flag B':ThisRecord.correctOptionBFlag,
'Correct Flag C':ThisRecord.correctOptionCFlag,
'Correct Flag D':ThisRecord.correctOptionDFlag
}
)
);
Set(displaySpinner,false);
Navigate(result);
,
Set(
indx,
indx + 1
)
)Watch video below for more details.
Hope this helps.
Follow my blog for more trending topics on Dynamics 365, Azure, C#, Power Portals and Power Platform. For training, Courses and consulting, call to us at +91 832 886 5778 I am working more for community to share skills in Dynamics 365 and Power Platform. Please support me by subscribing my YouTube Channel. My YouTube Channel link is this : https://www.youtube.com/user/sppmaestro
Don’t miss the chance to participate in the upcoming Internship Program which will be done using Microsoft Dot Net Web Development Full Stack Technology. The new batch will be starting from May 20, 2024. We will have most experienced trainers for you to successfully complete the internship with live project experience.
Why to choose Our Internship Program?
Industry-Relevant Projects
Tailored Assignments: We offer projects that align with your academic background and career aspirations.
Real-World Challenges: Tackle industry-specific problems and contribute to meaningful projects that make a difference.
Professional Mentorship
Guidance from Experts: Benefit from one-on-one mentorship from seasoned professionals in your field.
Career Development Workshops: Participate in workshops that focus on resume building, interview skills, and career planning.
Networking Opportunities
Connect with Industry Leaders: Build relationships with professionals and expand your professional network.
Peer Interaction: Collaborate with fellow interns and exchange ideas, fostering a supportive and collaborative environment.
Skill Enhancement
Hands-On Experience: Gain practical skills and learn new technologies through project-based learning.
Soft Skills Development: Enhance communication, teamwork, and problem-solving skills essential for career success.
Free Demo Class Available










