Add CSS Styles to Canvas App Power Apps Use Box border shadow for button look and feel

This post will explain how you can add CSS using HTML coding inside Canvas App. You will see how the normal rectangle can be converted to a 3D division given in below screenshot.

Follow the steps below.
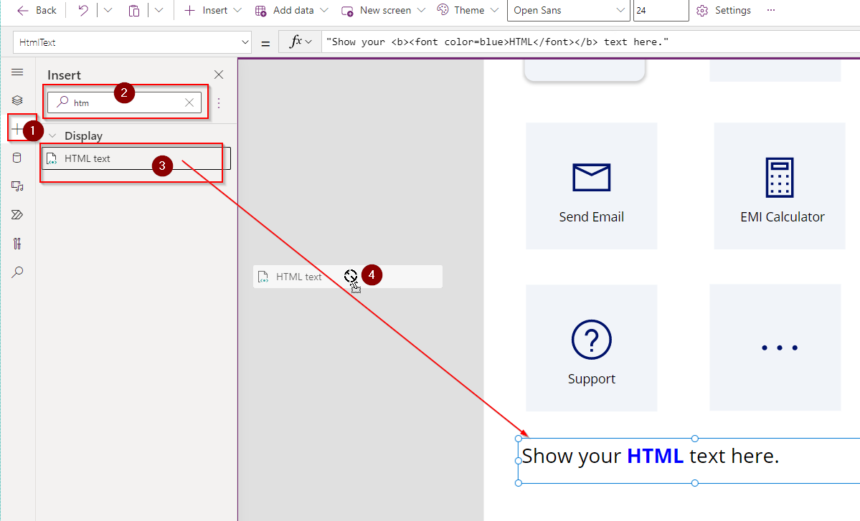
Step 1: Create a Canvas App and select a Screen to add HTML Text component
Inside your canvas app screen drag a HTML Text component on to the screen.

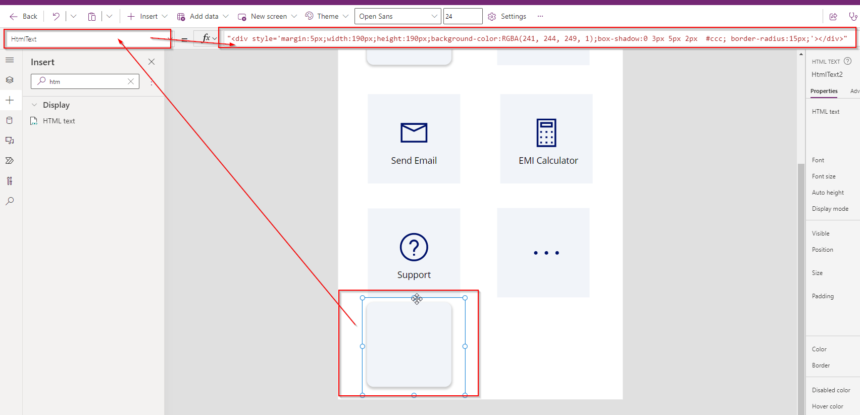
Step 2 : Add CSS Code to the HTML Text property of the component
Select the HTML Text component and go to HTML Text property and add the below HTML and CSS styles mentioned below.
"<div style='margin:5px;width:190px;height:190px;background-color:RGBA(241, 244, 249, 1);box-shadow:0 3px 5px 2px #ccc; border-radius:15px;'></div>"
Now all set. you will find a division rendered with the styles mentioned in the code. Now you can add icons on top of the HTML text division to show as a 3D button.

Hope this helps.
Follow my blog for more trending topics on Dynamics 365, Azure, C#, Power Portals and Power Platform. For training, Courses and consulting, call to us at +91 832 886 5778 I am working more for community to share skills in Dynamics 365 and Power Platform. Please support me by subscribing my YouTube Channel. My YouTube Channel link is this : https://www.youtube.com/user/sppmaestro











