Change style using CSS of Entity List in Power Pages or Power Portal

You can use below CSS to change styles of an Entity List. Put the below code in the Web Template of the Web Page where you have placed the Entity List.

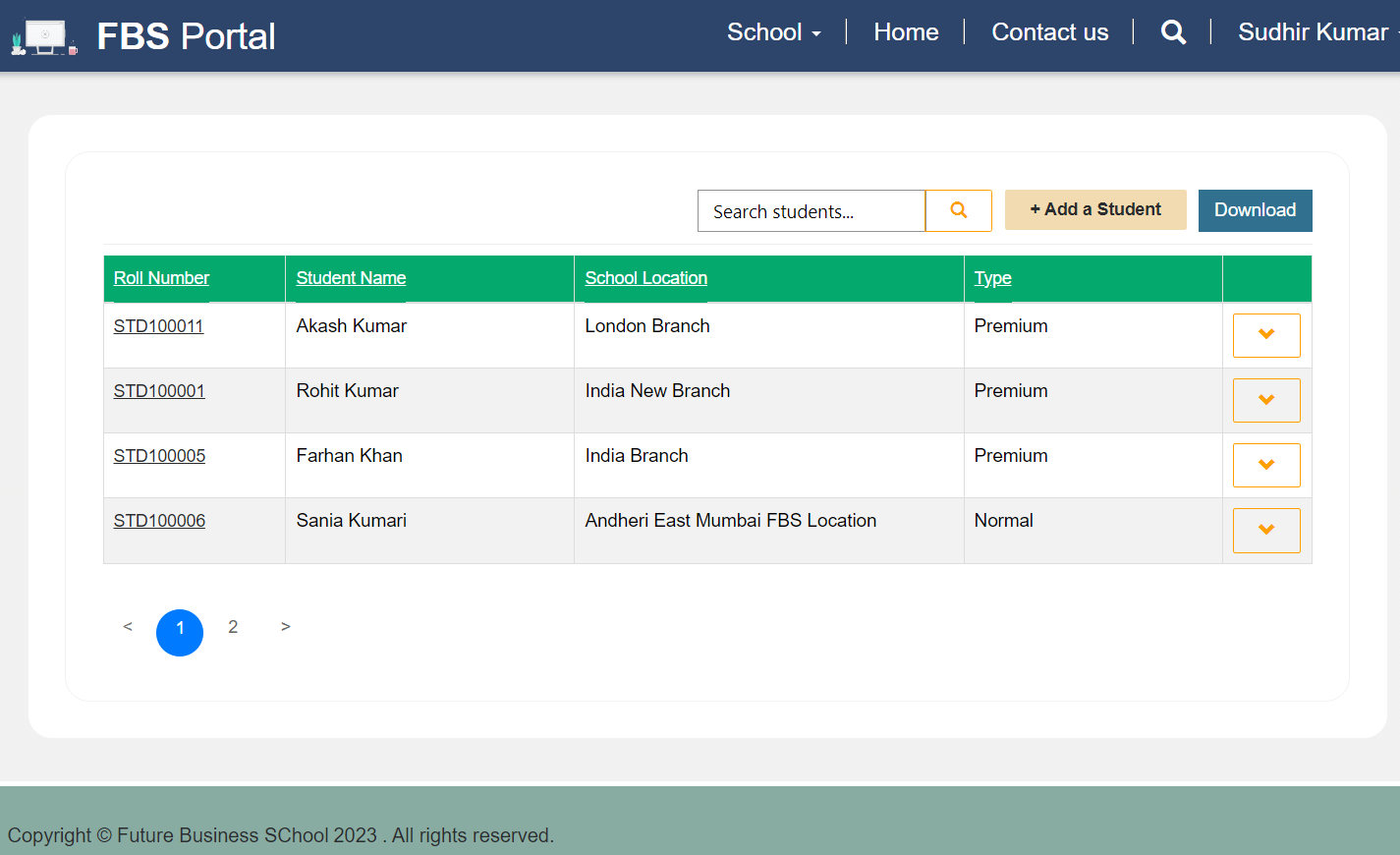
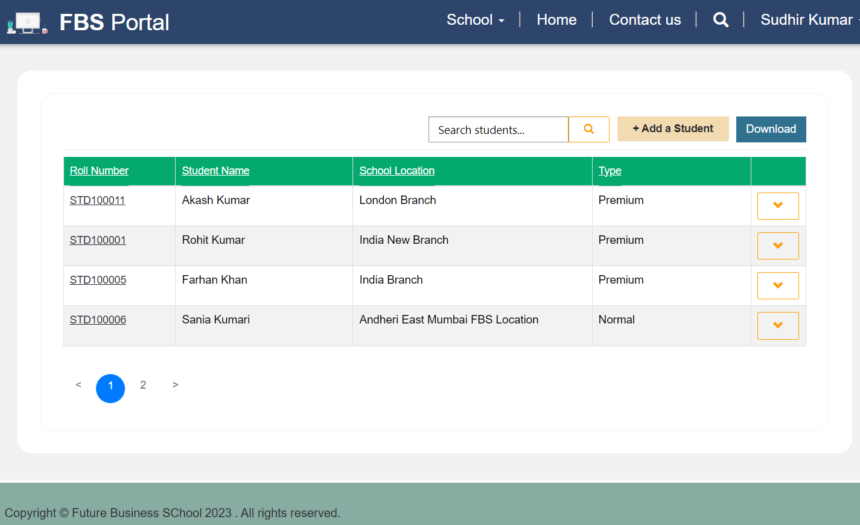
Here We have added Padding, Border, Border-Radius for the Entity List.
<!-- Default studio template. Please do not modify -->
<style>
.entitylist
{
padding:30px;
border-radius:20px;
}
.view-grid table {
font-family: Arial, Helvetica, sans-serif;
border-collapse: collapse;
width: 100%;
}
.view-grid table td, table th {
border: 1px solid #ddd;
padding: 8px;
}
.view-grid table tr:nth-child(even){background-color: #f2f2f2;}
.view-grid table tr:hover {background-color: #ddd;}
.view-grid table th,.view-grid table th a {
padding-top: 12px;
padding-bottom: 12px;
text-align: left;
background-color: #04AA6D;
color: white;
}
</style>
To know the exact html tag rendering of entity list, use Browser Developer Tool Inspect Element.
Hope this helps.











