Auto Populate Lookup Field in Power Page/Power Portal

Step1 – Create JSON Web Template to get Server Data
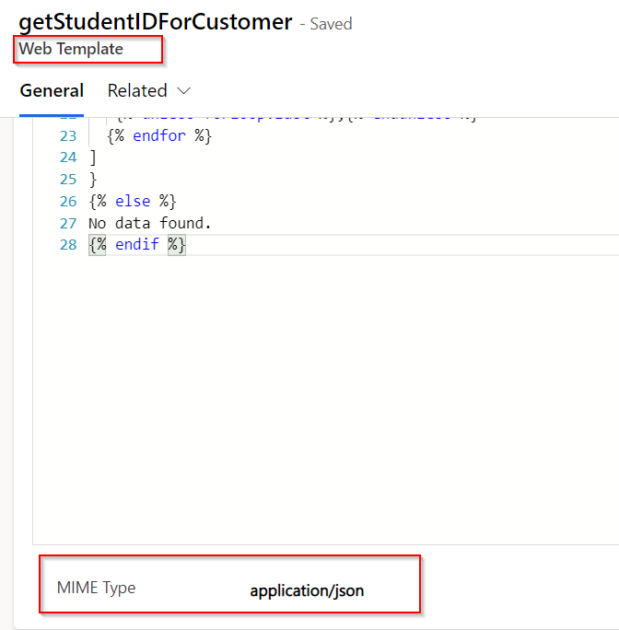
First create a Web Template with JSON response type and get all required server data using Liquid code. Sample code given below.
{% fetchxml students %}
<fetch version="1.0" mapping="logical" no-lock="false" distinct="true">
<entity name="fbs_student"><attribute name="fbs_passphoto_url"/><attribute name="fbs_studentid"/><attribute name="fbs_email"/><attribute name="fbs_studentname"/>
<order attribute="fbs_studentname" descending="false"/><attribute name="fbs_dateofbirth"/><attribute name="fbs_emergencycontactnumber"/>
<attribute name="fbs_fathername"/><attribute name="fbs_library"/><attribute name="fbs_mothername"/><attribute name="fbs_passphoto"/>
<attribute name="fbs_rollnumber"/><attribute name="fbs_businessunit"/><attribute name="fbs_type"/>
<filter type="and"><condition attribute="fbs_studentname" operator="eq" value="{{user.fullname}}"/></filter></entity></fetch>
{% endfetchxml %}
{% if students.results.entities.size > 0 %}
{
"results":
[
{% for student in students.results.entities %}
{
"name": "{{student.fbs_studentname}}",
"id": "{{student.fbs_studentid}}",
"email": "{{student.fbs_email}}",
"loginuseremail":"{{user.fullname}}"
}
{% unless forloop.last %},{% endunless %}
{% endfor %}
]
}
{% else %}
No data found.
{% endif %}
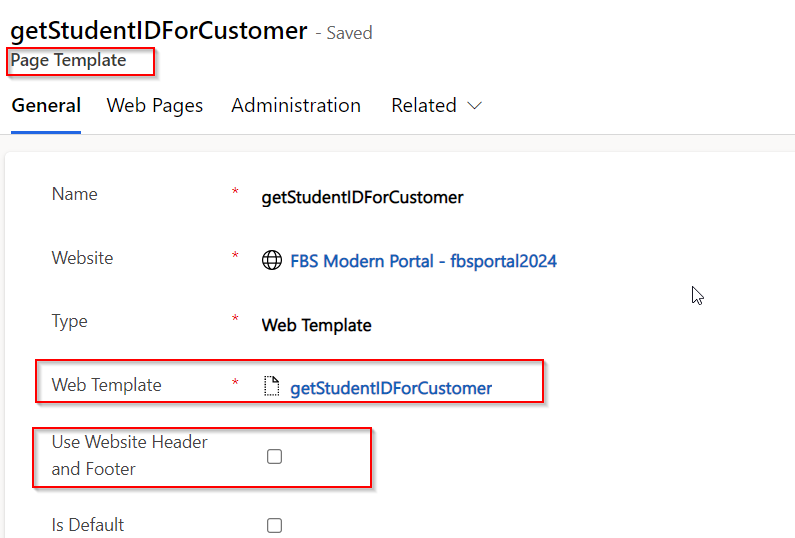
Step2 – Create a Page Template and call the Web Template
Create a new Page Template and use the created Web Template without header and footer.

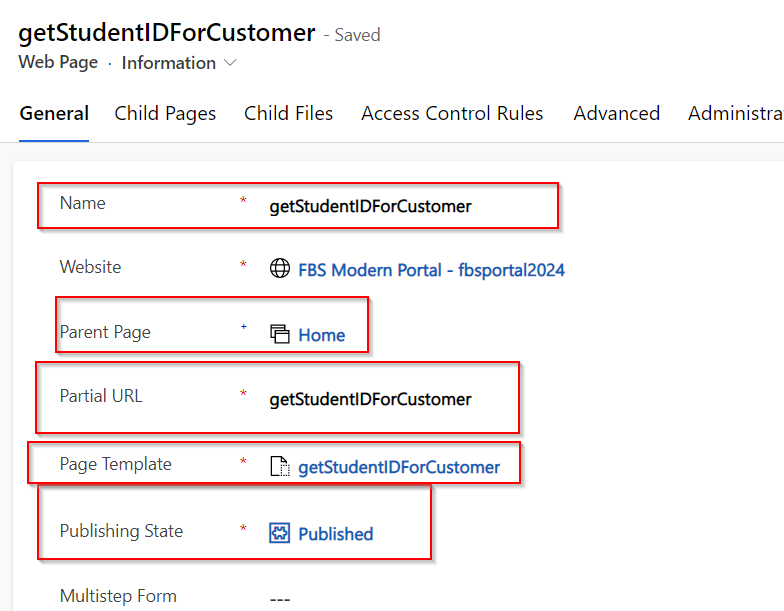
Step3 – Create a Web Page and Use the Page Template
Create a Web page with Home as Parent page and use the created Page Template

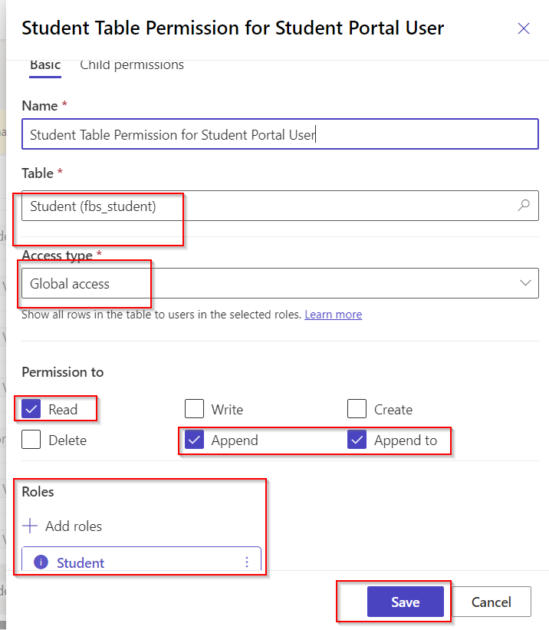
Step4 – Create Table Permission to Read Record.

Step5- create new webpage and add entity firm
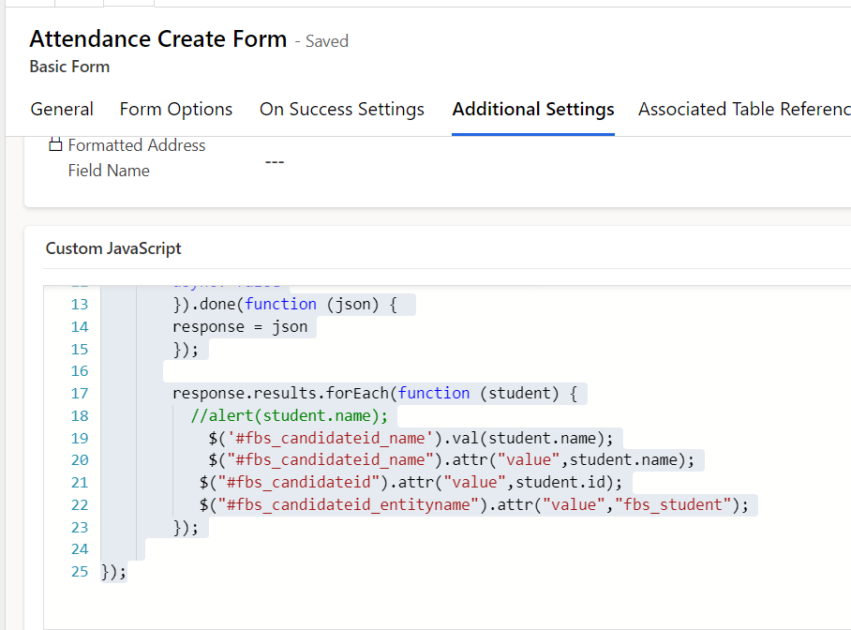
create a webpage and add an entity form and add below code to call the Web template and bind to lookup.
$(document).ready(function() {
var id = '{{ request.params.id }}';
var name = '{{ request.params.name }}';
var ent = '{{ request.params.ent }}';
var response = null;
$.ajax({
type: "GET",
url: "/getStudentIDForCustomer/",
dataType:"json",
async: false
}).done(function (json) {
response = json
});
response.results.forEach(function (student) {
//alert(student.name);
$('#fbs_candidateid_name').val(student.name);
$("#fbs_candidateid_name").attr("value",student.name);
$("#fbs_candidateid").attr("value",student.id);
$("#fbs_candidateid_entityname").attr("value","fbs_student");
});
});
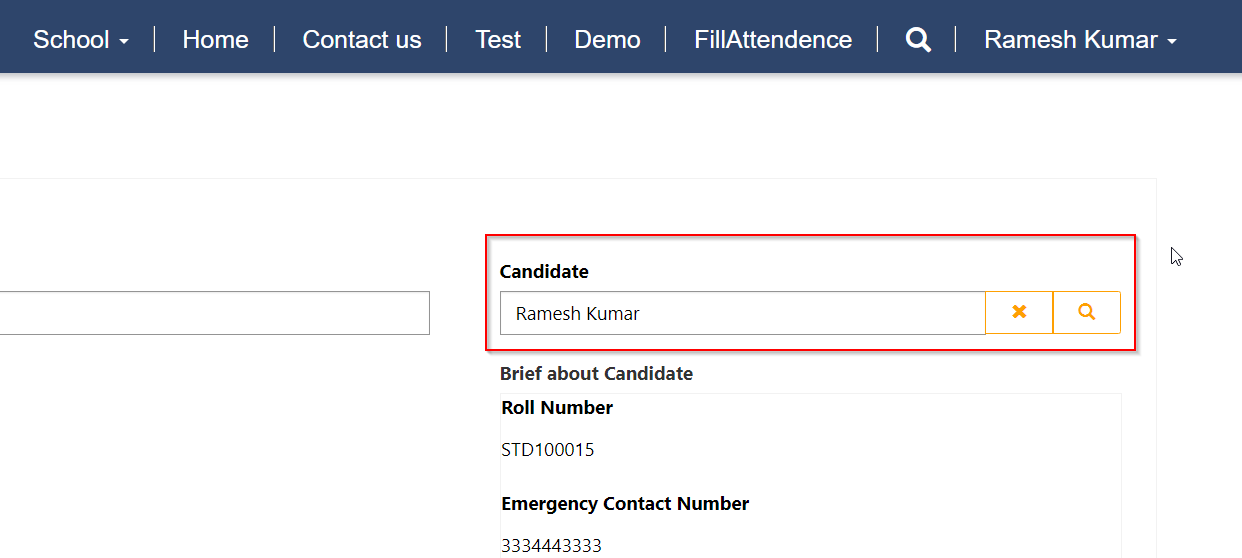
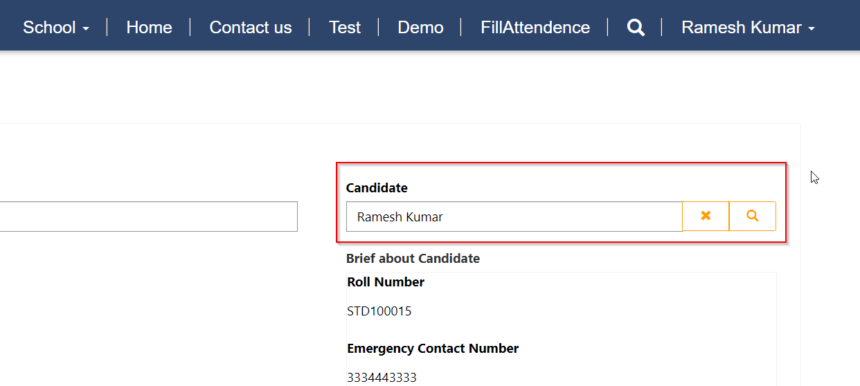
now test.

hope it helps.











