How to Trigger Cloud Flow from Power Pages

Step 1 : Create a Power Automate Flow with Power Page Trigger
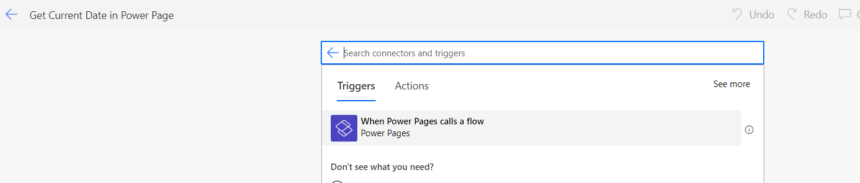
Navigate to https://make.powerpages.microsoft.com/ and select correct environment. Choose Solutions option from sitemap and select an existing solution or create a new solution. Add a new cloud flow with trigger Power Pages.

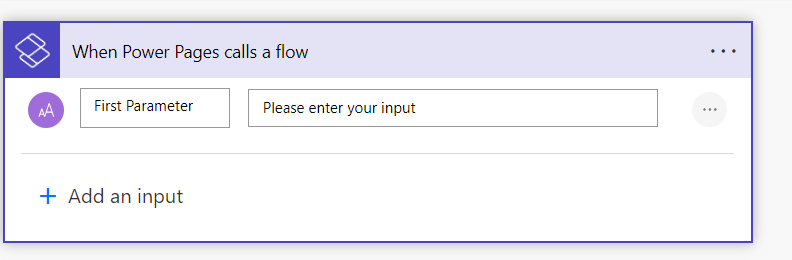
Add required parameters.

Step 2 – Add action to return reverse String
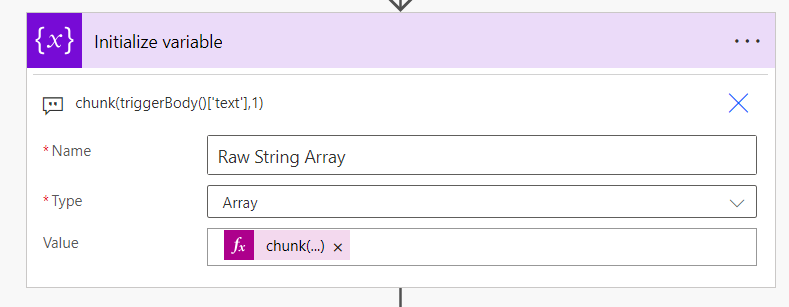
Add a variable and wrote an expression to convert string to array.

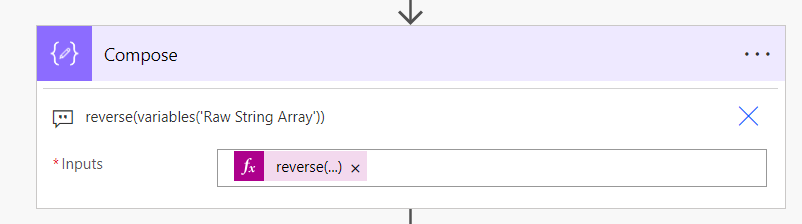
Next add a compose step to reverse the array variable using reverse expression.

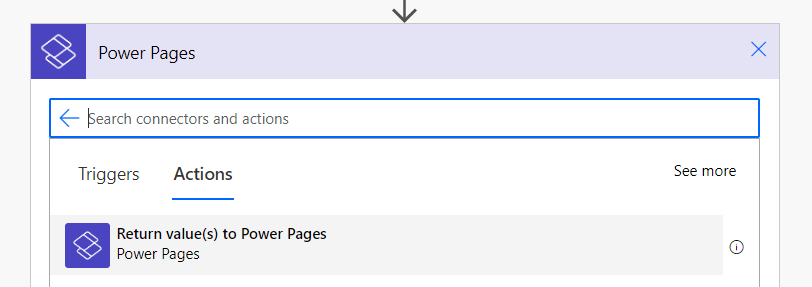
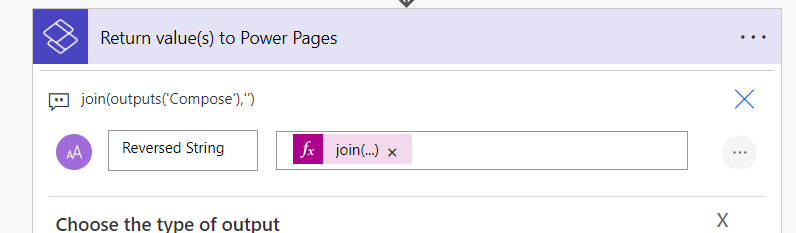
Next use a step called as Return values to Power Page and add the below value in a parameter.


Now the Cloud Flow is Done. If you test you will get the reverse of a string
Step 3 – Add the Cloud Flow in Power Page Integration Area
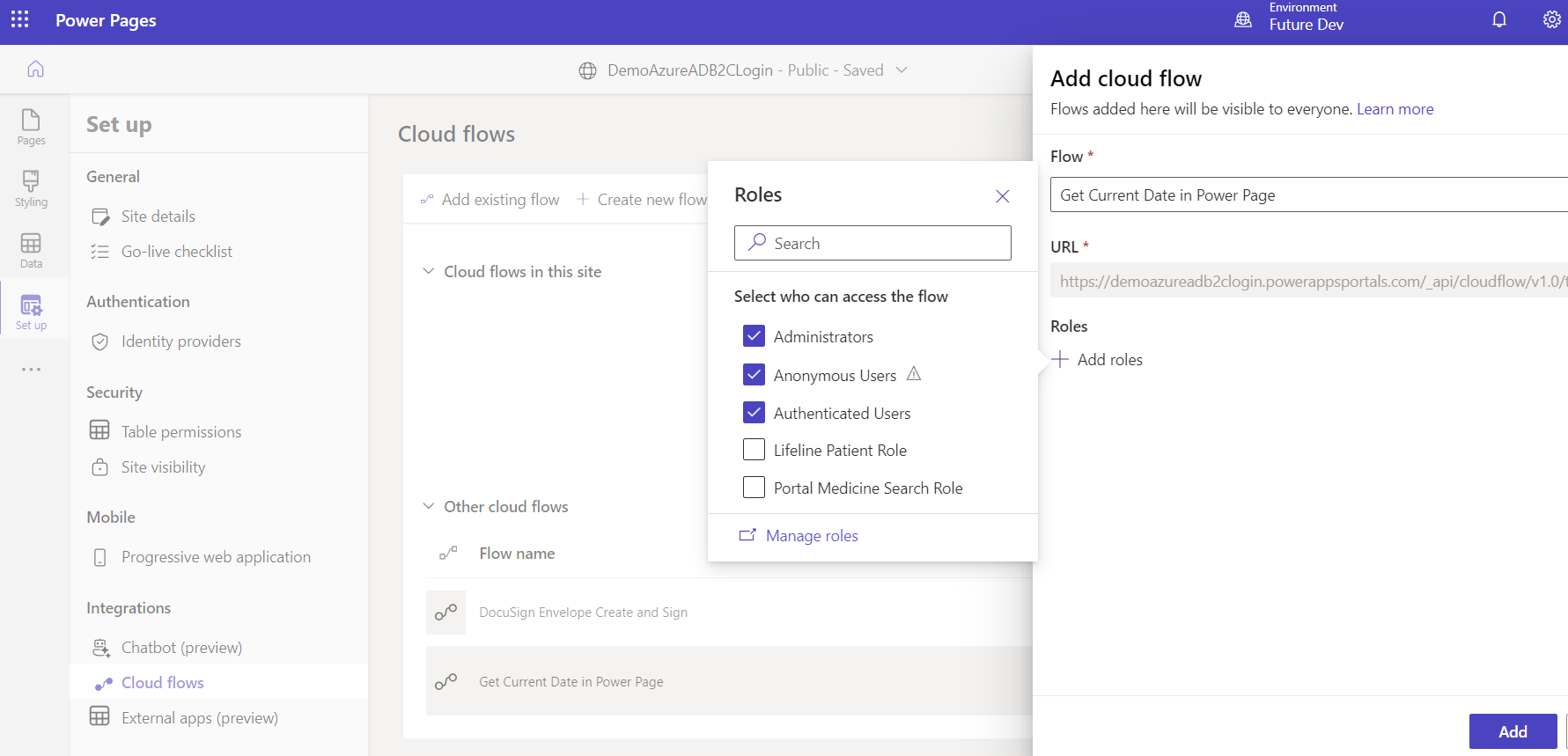
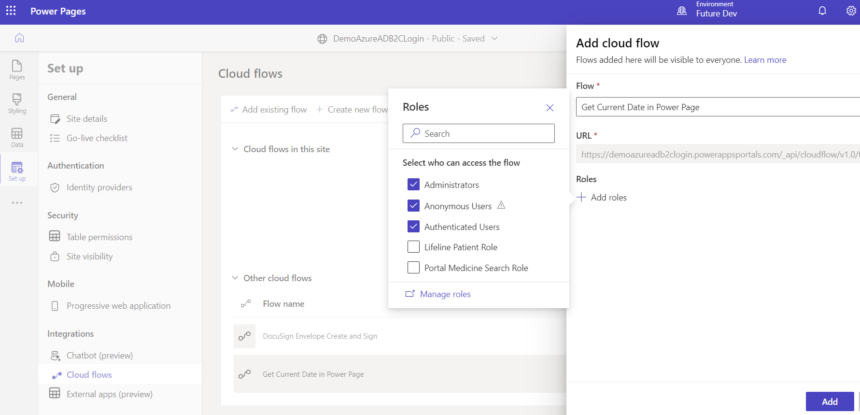
Now Edit your Power page web site and navigate to Setup->Cloud Flow and Add Existing Cloud Flow.

Choose the selected flow and add to site.
Step 4 – Now Add JS Code in Webpage button click to call cloud flow
Copy the URL from the cloud flow.

function GetReverse() {
var rawvalue = "Hello";
var _url = "https://demoazureadb2clogin.powerappsportals.com/_api/cloudflow/v1.0/trigger/d2bfa867-b3b9-f78b-fdd1-d5a2c4f0fda7";
var data = {};
data["First Parameter"] = rawvalue;
var payload = {};
payload.eventData = JSON.stringify(data);
shell.ajaxSafePost({
type: "POST",
contentType: "application/json",
url: _url,
data: JSON.stringify(payload),
processData: false,
global: false,
})
.done(function (response) {
alert(response);
})
.fail(function (error) {
console.log("failed" + error);
});
}
Now the JS will alert the reverse of the string passed. You can customize your code with your business requirements.
Hope it helps.











