XRM WebAPI Create new record using JavaScript in model driven app form command button
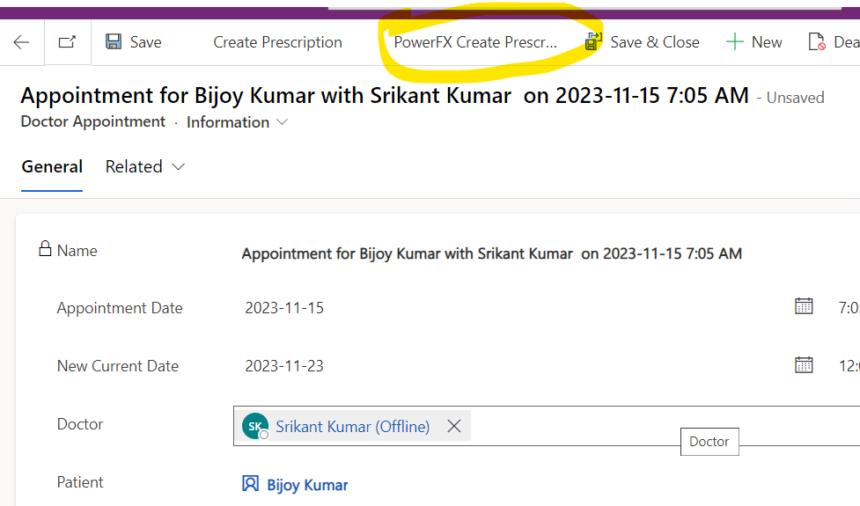
Here is a sample code which creates a child record from a command button on parent table form. This code is called from command button so you need to pass Primary Control parameter to javascript.

function createPrescription(formContext)
{
var currentDAID = formContext.data.entity.getId();
currentDAID = currentDAID.replace("{","").replace("}","");
alert(currentDAID);
var data =
{
"lifeline_name": "Prescription",
"lifeline_issuedate" : new Date(),
"lifeline_DoctorAppointment@odata.bind": "lifeline_doctorappointments("+currentDAID+")"
}
Xrm.WebApi.createRecord("lifeline_prescription", data).then(
function success(result) {
alert("Prescription created successfully.");
},
function (error) {
console.log(error.message);
// handle error conditions
}
);
}Hope it works.











