Open Custom page from Model driven app using new command editing in Power apps

This is really exciting that now we can edit command bar using model driven app modern designer which is in public preview. So I cant wait to tell you how we can use that feature. In this post I will tell you how you can create a CUSTOM PAGE in Model driven app to converge canvas page designs inside model driven apps and also I will so you how you can add new command button and open the Custom Page using new modern design of Power Apps.
So let us get started. The new preview features for this is available using https://make.preview.powerapps.com/ URL. Normally if you are using make.powerapps.com then some features may not be available so user preview URL for this post.
Once you hit the Preview URL select your correct environment and create a new solution. In the preview mode you can also see the enhanced Solution Preview options with nice editing interfaces. Enable Solution preview on option so that you can see the upcoming features on solutions management.

Now create a new Solution and open the solution which will give you modern interface of solutions. here you can see many options you can add to solution like Apps, Automation, Chatbots and so on.

Now click on Add and select Page this option will open a new Canvas app editor window which will look similar to Canvas Apps but Custom page is different than Canvas APPs with restricted functionalities.

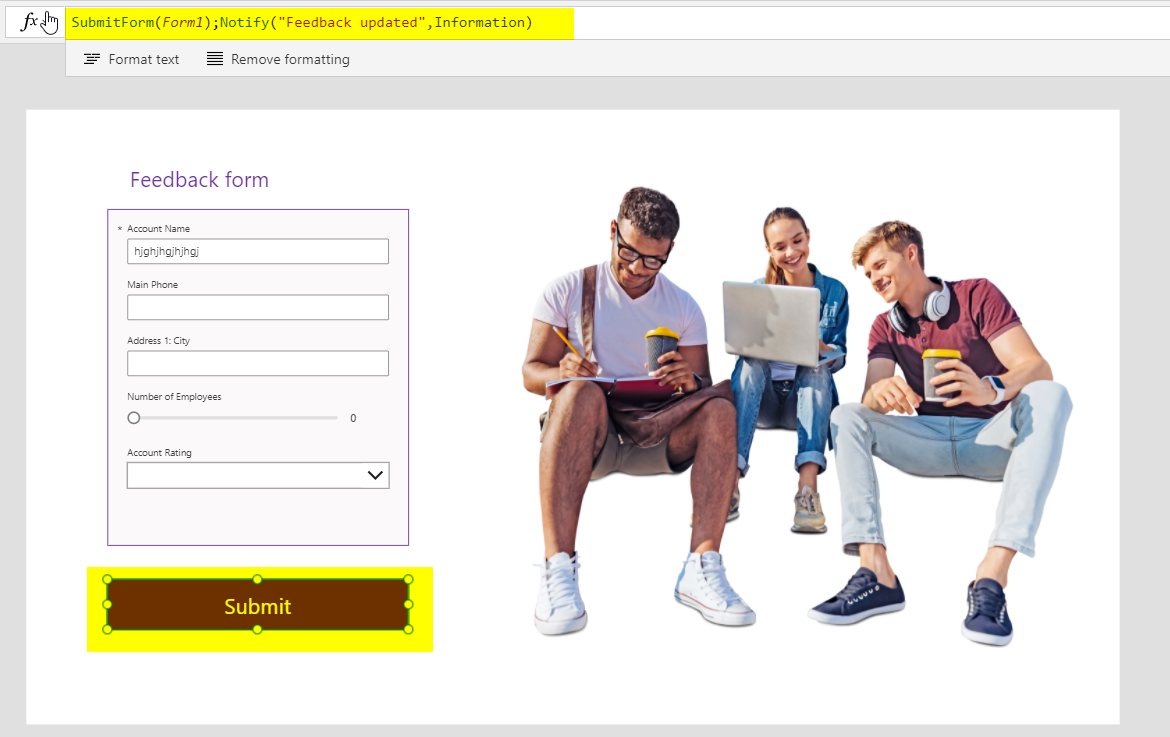
Now we can design the page by adding custom controls as per our wish. In this article I am just taking an EDIT FORM control and a button to have form submit feature with a image. This is my custom page. As in this example I want to Edit some data of the account record and in the account records view I will have a command button which will open the custom page. The command button will call a JavaScript and in the JavaScript I am opening the custom page. From the command button I am passing the selectedControlAllItemReference parameter to JavaScript and In the custom page I am reading the record info using Param method.

In the above custom page I am binding the Data Source Property of the Edit Form as “Accounts”.
To read the parameter from main Account view of model driven app I used the below function which will be used in OnStart property of Custom Page App object.

Set(RecordItem,
If(IsBlank(Param("recordId")),
First(Accounts),
LookUp(Accounts, Account = GUID(Param("recordId"))))
)In the formula I am assigning the current record information to a variable called RecordItem. To use the function you have to first add the Data Connection to Account table so that you can use the objects of Accounts in the function.

Once you specified the formula now associate the Data Source and Items property to Accounts and RecordItems variable respectively.


Now for the Button add the OnSelect property to submit the Form information. Add your required fields to that form as your wish to update.
I am using the below function for Submit button.
SubmitForm(Form1);Notify("Feedback updated",NotificationType.Information)
Now we are ready with our custom page. Save and Publish it.
We now will add a command button to Account view so that I can open the Custom Page using a javaScript web resource. Open the solution and open the Model-driven app in Preview Edit mode.

The app will open in modern designer add some Dashboard, Tables as you wish as I have added Account Table and a Dashboard. Now click on dots of Account Subarea and click on Edit Command bar.

It will open the Command bar editor window and will ask you in which area you want to insert command button. There are 4 areas you can choose – Main grid, Main form, Subgrid view, Associated view.

For our post choose Main grid. Now the designer will open choose New command from left panel which will add a command button to the ribbon in center preview area. now go to right side panel and choose the below configuration.
label: feedback, Action as Run JavaScript, Choose Library as your javascript library. use the below code in your javascript library alsoprovide the function name correctly.
My screenshot looks like this.

In the javaScript use the logical name of the Custom page. to find out the logical name of custom page go to your solution and check the name.

function openPageInlineWithContext(selectedItems)
{
var selectedItem = selectedItems[0];
// Inline Page
var pageInput = {
pageType: "custom",
name: "cr8eb_customappy_80b35",
entityName: selectedItem.TypeName,
recordId: selectedItem.Id,
};
var navigationOptions = {
target: 1
};
Xrm.Navigation.navigateTo(pageInput, navigationOptions)
.then(
function () {
// Called when page opens
}
).catch(
function (error) {
// Handle error
}
);
}
Now save the Command bar editing Publish it and make sure you have published the JS web resources also.
Now its time for testing. Publish the solution and open the model driven app click on Accounts view and click on feedback button now it will open the custom page where i can edit data and submit. See the below animation for result.

Hope this helps.











