Async OnLoad and Async OnSave Feature Walkthrough with Demo in Model Driven App Power Apps Dataverse

In the ever-evolving world of web development, optimizing performance is crucial. One key strategy to achieve this is transitioning from synchronous to asynchronous requests in your model-driven applications. This approach not only enhances responsiveness but also provides a smoother user experience. In this blog, we’ll explore why this transition is beneficial and provide a practical demo snippet to illustrate how you can implement it.
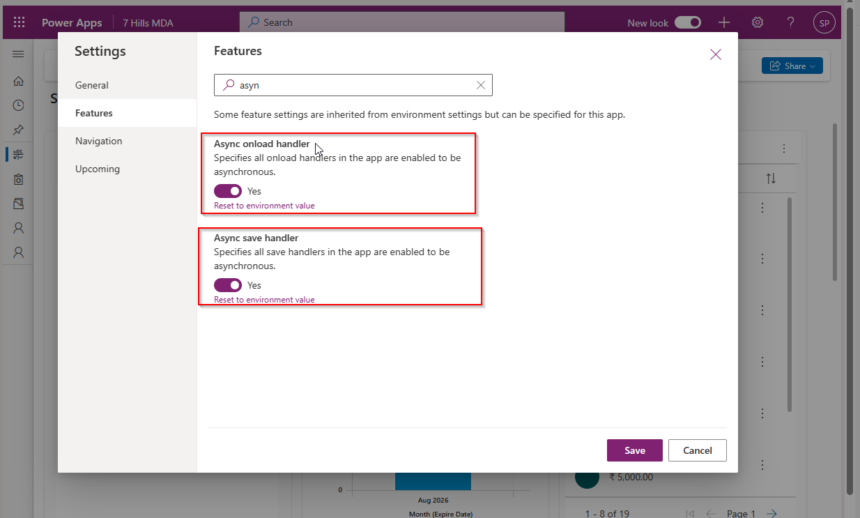
NOTE : To use async coding support for your model driven app, you need to enable the features for your Model Driven App using setting.

Why Transition Away from Synchronous Requests?
- Enhanced Performance: Synchronous requests block the execution thread until the operation completes, leading to delays and a less responsive user interface. Asynchronous requests, on the other hand, allow other operations to run concurrently, significantly improving performance.
- Better User Experience: Users prefer applications that respond quickly. By leveraging asynchronous requests, you can keep the UI interactive while processing data in the background.
- Scalability: Asynchronous operations make it easier to scale applications, especially those that rely on external APIs or databases, by not holding up resources during wait times.
Demo: Transitioning to Asynchronous Requests
Let’s dive into a practical example to illustrate the transition. We’ll use JavaScript with Fetch API for asynchronous requests, demonstrating how to handle data retrieval without blocking the UI.
Before: Synchronous Requests
Here’s a basic example of a synchronous request using XMLHttpRequest:
function fetchDataSync() {
const xhr = new XMLHttpRequest();
xhr.open("GET", "https://jsonplaceholder.typicode.com/posts/1", false); // false for synchronous request
xhr.send();
if (xhr.status === 200) {
console.log(JSON.parse(xhr.responseText));
} else {
console.error('Error fetching data');
}
}
// Call the synchronous function
fetchDataSync();
console.log('This message will be logged only after the synchronous request completes');
In this example, the console.log statement will only execute after the data has been fetched, causing the UI to freeze if the request takes time.
After: Asynchronous Requests
Now, let’s refactor this example using the Fetch API for asynchronous requests:
async function fetchDataAsync() {
try {
const response = await fetch("https://jsonplaceholder.typicode.com/posts/1");
if (!response.ok) {
throw new Error('Network response was not ok');
}
const data = await response.json();
console.log(data);
} catch (error) {
console.error('Error fetching data:', error);
}
}
// Call the asynchronous function
fetchDataAsync();
console.log('This message is logged immediately, even before data is fetched');
In this asynchronous version, the console.log statement executes immediately, while the data fetching happens in the background. This non-blocking behavior ensures a responsive UI.
Integrating Asynchronous Requests in Model-Driven Apps
To integrate asynchronous requests in a model-driven application, consider the following steps:
- Identify Synchronous Operations: Review your application to identify areas where synchronous requests are used, such as data fetching, form submissions, or API calls.
- Refactor to Asynchronous Code: Use modern JavaScript features like
async/awaitor libraries like Axios to convert synchronous code to asynchronous. - Error Handling: Implement robust error handling to manage network issues or failed requests gracefully.
- Testing and Validation: Thoroughly test the refactored code to ensure it works as expected and provides the performance benefits you’re aiming for.
Example: Fetching Data in a Model-Driven App
Suppose you have a model-driven app that fetches user data. Here’s a snippet showing the transition from synchronous to asynchronous data fetching:
// Synchronous Version
function getUserDataSync(userId) {
const xhr = new XMLHttpRequest();
xhr.open("GET", `/api/users/${userId}`, false);
xhr.send();
if (xhr.status === 200) {
return JSON.parse(xhr.responseText);
} else {
throw new Error('Error fetching user data');
}
}
// Asynchronous Version
async function getUserDataAsync(userId) {
try {
const response = await fetch(`/api/users/${userId}`);
if (!response.ok) {
throw new Error('Network response was not ok');
}
return await response.json();
} catch (error) {
console.error('Error fetching user data:', error);
throw error; // Re-throw the error for further handling
}
}
// Usage
getUserDataAsync(1).then(userData => {
console.log(userData);
}).catch(error => {
console.error('Failed to fetch user data:', error);
});
Conclusion
Transitioning from synchronous to asynchronous requests is a powerful way to enhance the performance and user experience of your model-driven applications. By adopting asynchronous patterns, you can ensure that your applications remain responsive and efficient, even under heavy load or with slow network conditions.
Disadvantages of Asynchronous Calls
While asynchronous calls offer many benefits, they also come with some challenges and disadvantages. Understanding these can help you make informed decisions about when and how to use asynchronous operations in your applications.
- Complexity in Code Management:
- Callback Hell: When using callback functions, code can become deeply nested, making it difficult to read and maintain. This problem, often referred to as “callback hell,” can be mitigated using promises or
async/await, but it still requires careful structuring of code. - Error Handling: Managing errors in asynchronous code can be more complex than in synchronous code. Proper error handling strategies must be implemented to ensure that issues are caught and handled appropriately without disrupting the user experience.
- Callback Hell: When using callback functions, code can become deeply nested, making it difficult to read and maintain. This problem, often referred to as “callback hell,” can be mitigated using promises or
- Debugging Difficulties:
- Stack Traces: Asynchronous code can produce confusing stack traces, as the call stack is not maintained across asynchronous boundaries. This can make it harder to trace the source of errors and debug issues.
- Concurrency Bugs: Asynchronous operations can introduce concurrency issues such as race conditions, where the outcome depends on the timing of multiple asynchronous events. These bugs can be difficult to detect and reproduce.
- Resource Management:
- Memory Leaks: Improper handling of asynchronous operations can lead to memory leaks. For instance, if event listeners or callbacks are not properly cleaned up, they can accumulate and consume memory over time.
- Thread Management: While asynchronous calls in JavaScript are handled by the event loop, other languages may require explicit thread management. Incorrect handling of threads can lead to resource exhaustion or deadlocks.
- Latency and Performance:
- Overhead: Asynchronous operations, while generally more efficient in terms of responsiveness, can introduce overhead due to context switching and the management of asynchronous tasks. This can sometimes negate the performance benefits, especially for simple or highly synchronous tasks.
- Network Dependencies: Asynchronous calls often involve network operations. Network latency and variability can impact the performance of your application. Synchronous operations, though blocking, can sometimes be more predictable in tightly controlled environments.
- State Management:
- State Synchronization: Keeping the application state synchronized with asynchronous operations can be challenging. For example, updates to the UI must reflect the current state of ongoing asynchronous operations, which requires careful management of state changes and rendering logic.
- Race Conditions: When multiple asynchronous operations modify shared state, race conditions can occur. Ensuring that state changes are performed atomically and in the correct order requires additional logic and synchronization mechanisms.
- Browser and Environment Support:
- Compatibility Issues: Not all environments or older browsers fully support modern asynchronous patterns such as
async/awaitor Promises. Polyfills or transpilation (e.g., using Babel) may be necessary to ensure compatibility, adding additional steps to the build process.
- Compatibility Issues: Not all environments or older browsers fully support modern asynchronous patterns such as
Conclusion
While asynchronous calls can greatly enhance the performance and responsiveness of your applications, they come with their own set of challenges. Being aware of these disadvantages can help you plan and implement asynchronous code more effectively, balancing the benefits against potential drawbacks. Proper error handling, debugging strategies, and careful management of asynchronous operations are key to successfully integrating asynchronous calls into your applications.
You can read another nice article on this here.
Happy coding! Hope this helps.











