Filter Gallery by Dropdown list in Canvas Apps Power Apps

Follow my blog for more trending topics on Dynamics 365, Azure, C#, Power Portals and Power Platform. For training, Courses and consulting, call to us at +91 832 886 5778 I am working more for community to share skills in Dynamics 365 and Power Platform. Please support me by subscribing my YouTube Channel. My YouTube Channel link is this : https://www.youtube.com/user/sppmaestro
In this blog we will see how we can filter gallery control by connecting Dataverse/ Dynamics 365 tables using Dropdown list control. Also we will see how we can connect the dropdown with Choice field of Dataverse table.
Lets start.
Step:1 – Create a Canvas App Add Gallery, Dropdown, Connect Table
Login to office.com and click on Power Apps icon or directly open make.powerapps.com and use correct environment. Click Create option and choose +Create. Select Canvas App from Blank option and give a name of the App. Now click OK. Now it will open the Canvas App designer with blank canvas.

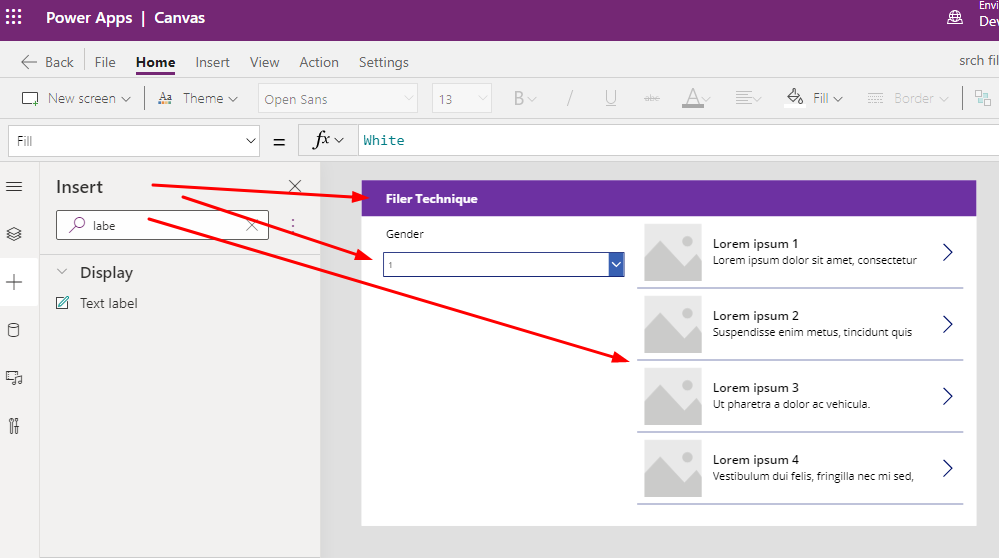
Now add a rectangle and a text label for app header and resize the rectangle and update the Text property. Also add a gallery control from Insert panel and add a drop down control from the Insert panel.

Our requirement is The gallery should display Contact table from Dataverse/ Dynamics 365 and the dropdown will display the Genders information and user can filter by Gender and the gallery will be updated.
Now Select the gallery and connect the Data source to Contact table. After this the gallery will populate data and the Data source property assigned as Contacts. Now you can run the app to see if the gallery shows all contacts.

Now bind the Gender field to Dropdown list. select the dropdown and go to property and select contact table and field as Gender.

if you run it then the dropdown field will show some duplicate values and also some blank values to resolve this issue go to Items property of dropdown control and mention the Power FX given below.
Distinct(Contacts,Gender)
Now the dropdown will populate the distinct values as Male, Female.

Now to filter the gallery, go to Data Source property of the gallery and update the Power FX as below.
Filter(Contacts,Gender = Dropdown1.Selected.Result)
Now if you test the gallery will filter as per expcted.

Now if you want to all All option in Dropdown you can use Collection. Go to OnVisible property of screen and mention he below formula Power FX.
ClearCollect(collectGender,{result:"All"});
Collect(collectGender,Distinct(Contacts,Gender));
And now go to Items property of the Dropdown and updated the value to collection variable as collectGender .
Now All option will be added to Dropdownlist. After this we have to update the Data Source property to include All option in the filter.

Now the filer will work perfect,.

hope this helps.
Follow my blog for more trending topics on Dynamics 365, Azure, C#, Power Portals and Power Platform. For training, Courses and consulting, call to us at +91 832 886 5778 I am working more for community to share skills in Dynamics 365 and Power Platform. Please support me by subscribing my YouTube Channel. My YouTube Channel link is this : https://www.youtube.com/user/sppmaestro











