Ribbon workbench (Part-3) for Dynamics 365- Add a custom button on entity form in Account with JavaScript action to read Form Fields

In our previous article we have seen how we can add a button and on click on button how to open an external or internal URL. now in this post we will see how we can call a JavaScript on button click.
Follow the previous blog to know how to add button and add command but in command instead of adding URL action choose JavaScript action.
But before that we have to create a JavaScript web resource. Open any custom solution and add a new web resource of type JavaScript.
We will read the Account name and show the account name as an JavaScript alert. So we will use below script to read Account name.
function ShowMessage(executionContext)
{
var formContext = executionContext;
var accountName = formContext.getAttribute("name").getValue();
alert(accountName);
}In the above script the parameter executionContext will be passed from Ribbon Workbench.
After the JavaScript web resource is created open ribbon workbench and choose the solution containing the entity now add a button named as ‘Show Message’ and add a command for the button with JavaScript Action.

in the Custom Javascript Action select the library javascript and supply the function name as ShowMessage as in the javascript function we have mentioned the name of function ShowMessage.

Now click on Add parameter and choose CRM parameter and choose the Value as Primary Control.


Now Publish the Ribbon workbench solution.
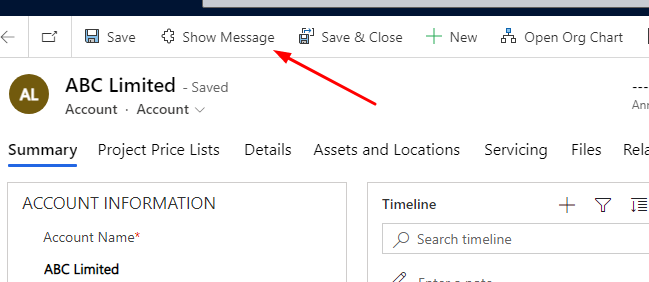
After it is published refresh an existing Account form and you will see a new button called “Show Message” and on clicking the show message the account name will be displayed.

Follow my blog for more trending topics on Dynamics 365, Azure, C#, Power Portals and Power Platform. For training, Courses and consulting, call to us at +91 832 886 5778 I am working more for community to share skills in Dynamics 365 and Power Platform. Please support me by subscribing my YouTube Channel. My YouTube Channel link is this : https://www.youtube.com/user/sppmaestro












2 Responses
[…] In our earlier article now we have seen how we are able to add a button and on click on on button learn how to open an exterior or inside URL. now on this put up we are going to see how we are able to name a JavaScript on button click on. Comply with the earlier weblog to know learn how to add button and add command… Learn extra […]
[…] 3. How to trigger JavaScript function on button click in Dynamics 365 […]
Comments are closed.