HTML Web Resource – Add on Form as control and pass data from Form to HTML and back to Form

Here you will come to how to Add HTML web resource on Form as control and pass data from Form to HTML and back to Form.
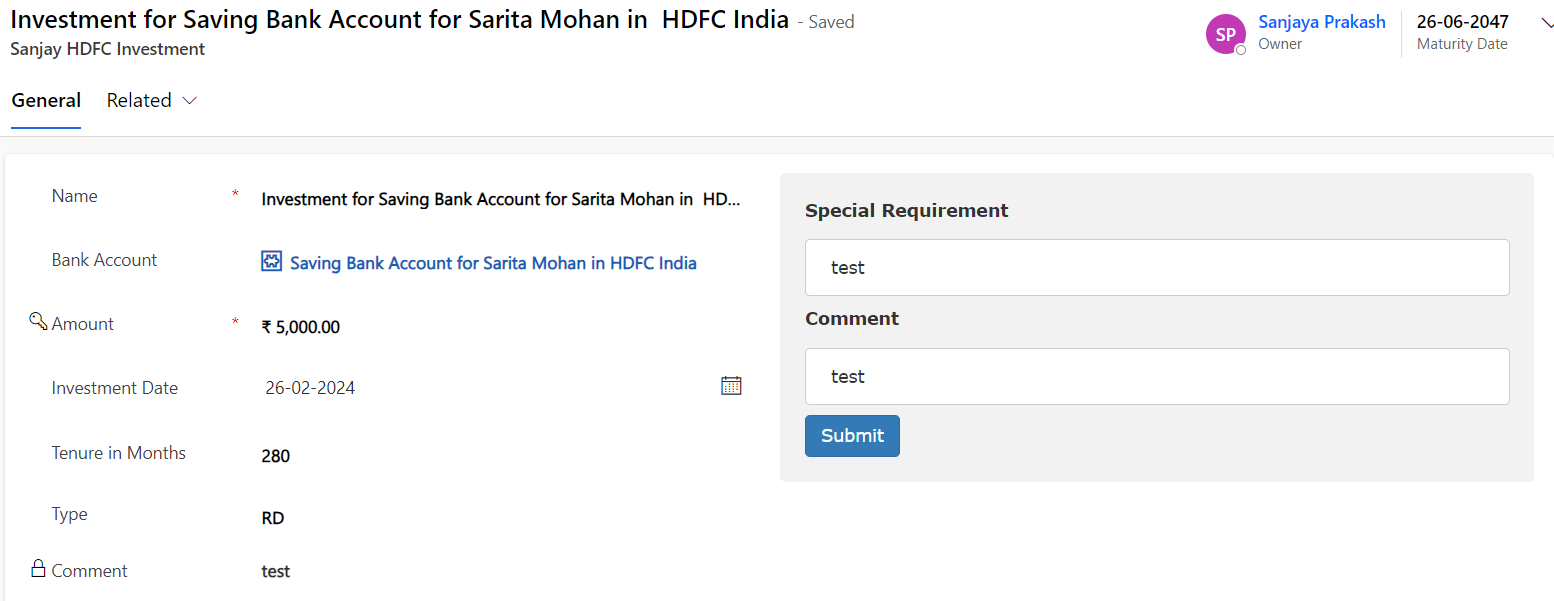
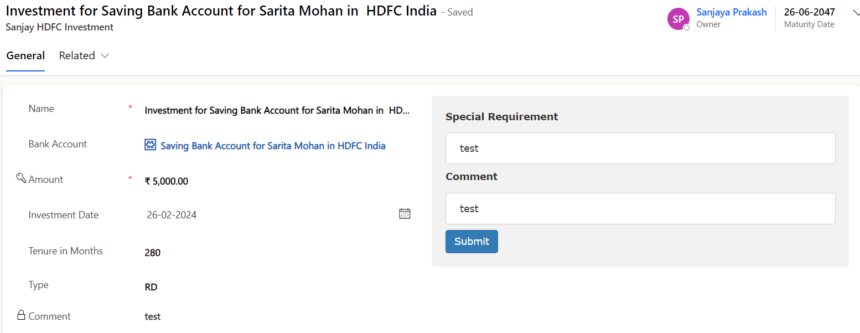
Step 1 : Create a HTML Web resource and add the web resource on Form

use below code for HTMl Web resource
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<style>
* {box-sizing: border-box}
body {font-family: Verdana, sans-serif; margin:0}
.mySlides {display: none}
img {vertical-align: middle;}
/* On smaller screens, decrease text size */
@media only screen and (max-width: 300px) {
.prev, .next,.text {font-size: 11px}
}
input[type=text], select {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
input[type=submit] {
width: 100%;
background-color: #4CAF50;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
}
input[type=submit]:hover {
background-color: #45a049;
}
div {
border-radius: 5px;
background-color: #f2f2f2;
padding: 20px;
}
</style>
</head>
<body>
<script>
function setClientApiContext(xrm, formContext) {
// Optionally set Xrm and formContext as global variables on the page.
window.Xrm = xrm;
window._formContext = formContext;
var comment = formContext.getAttribute("sanjay_comment").getValue();
var specialReq = formContext.getAttribute("sanjay_specialrequirements").getValue();
document.getElementById("desc").value = specialReq;
document.getElementById("name").value = comment;
}
function updateFormData() {
// use global variable
window._formContext.getAttribute("sanjay_comment").setValue(document.getElementById("name").value);
window._formContext.getAttribute("sanjay_specialrequirements").setValue(document.getElementById("desc").value);
window._formContext.data.entity.save("save");
}
</script>
<div>
<label for="desc">Special Requirement</label>
<input type="text" id="desc" name="desc">
<label for="name">Comment</label>
<input type="text" id="name" name="name">
<button onclick="updateFormData()" class="btn btn-primary">Submit</button>
</div>
</body>
</html>
Step 2 : Call form load script to pass form context object to web resource control
you can pass form context object from form to html web resource control.
use below script and call on form load event and pass execution context.
function form_onload(executionContext) {
var formContext = executionContext.getFormContext();
var wrControl = formContext.getControl("WebResource_new_1");
if (wrControl) {
wrControl.getContentWindow().then(
function (contentWindow) {
contentWindow.setClientApiContext(Xrm, formContext);
}
)
}
}Now you can use Formcontext and Xrm object for data pass.
hope this helps.











