Filter record using Lookup Field Power Automate Dataverse
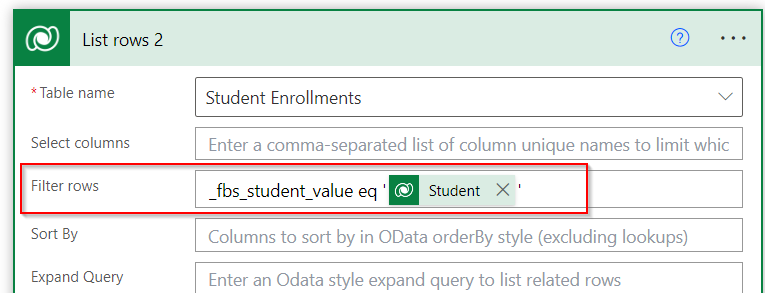
When you are using LIST ROWS action in DataVerse connector and want to filter records using Lookup Field then use following way. If your lookup logical name is fbs_student then in filter use _fbs_student_value eq ‘<Dynamic value>’ Hope it helps.